CSS - 的 同標籤文章 - 共有 42 篇文章 搜尋時間 0.006 秒
[CSS] z-index 在不同瀏覽器繼承問題
2010-12-29 18:17:00 by Caesar Chi @ 熱血漢誌 [引用來源]
 今天會討論到這個課題,是因為要實做一個Popup dialog,所以我們希望的結果如下圖。 可是在IE7 卻發生了這樣的情況。 Popup不論怎麼設定z-index都無法浮在最上層,我們看一下html架構發生什麼事情。 ... [閱讀更多]
今天會討論到這個課題,是因為要實做一個Popup dialog,所以我們希望的結果如下圖。 可是在IE7 卻發生了這樣的情況。 Popup不論怎麼設定z-index都無法浮在最上層,我們看一下html架構發生什麼事情。 ... [閱讀更多]
Firefox 4 的 HTML5 表單
2010-11-13 09:38:00 by Po-chiang Chao @ BobChao.log [引用來源]
 (廣義的)HTML5 除了絢麗的各種 CSS3 及新 JavaScript API 組合技之外,還有一個十分實用、卻比較容易忽略的 HTML5 Forms。Firefox 4 實作了其中不少東西,這篇文章將大致介紹一下這玩意。 本文編譯自 Mozilla Hacks 的文章:Firefox 4: HTML5 Forms。原文亦採 CC:BY-SA 3.0 釋出。要實際試用文中的表...... [閱讀更多]
(廣義的)HTML5 除了絢麗的各種 CSS3 及新 JavaScript API 組合技之外,還有一個十分實用、卻比較容易忽略的 HTML5 Forms。Firefox 4 實作了其中不少東西,這篇文章將大致介紹一下這玩意。 本文編譯自 Mozilla Hacks 的文章:Firefox 4: HTML5 Forms。原文亦採 CC:BY-SA 3.0 釋出。要實際試用文中的表...... [閱讀更多]
[HTML] 快快樂樂學習table tag
2010-11-03 03:51:00 by Caesar Chi @ 熱血漢誌 [引用來源]
 因為喜歡css與html架構分離的簡潔,因此我幾乎沒有碰過table這個標籤。這次因為工作的關係,讓我跟table能有更深的接觸,以下是簡單的筆記。以此表格為例:Table caption Title Title2 Content1 content2 基本表格型態: title1&...... [閱讀更多]
因為喜歡css與html架構分離的簡潔,因此我幾乎沒有碰過table這個標籤。這次因為工作的關係,讓我跟table能有更深的接觸,以下是簡單的筆記。以此表格為例:Table caption Title Title2 Content1 content2 基本表格型態: title1&...... [閱讀更多]
顛覆網路 35 天:SVG + Video = 滾筒洗衣機!
2009-07-24 17:27:00 by Po-chiang Chao @ BobChao.log [引用來源]
 這一篇,我們將再度見識混搭網際標準時可以展現的效果,先來看看範例: View the Demo in Firefox 3.5 這個範例中,我們在 SVG 文件裡塞了個 HTML 5 的 VIDEO 標籤。以下是精簡過的程式碼: ... [閱讀更多]
這一篇,我們將再度見識混搭網際標準時可以展現的效果,先來看看範例: View the Demo in Firefox 3.5 這個範例中,我們在 SVG 文件裡塞了個 HTML 5 的 VIDEO 標籤。以下是精簡過的程式碼: ... [閱讀更多]
顛覆網路 35 天 (8a): CSS 3D 效果
2009-06-20 13:18:00 by Po-chiang Chao @ BobChao.log [引用來源]
 這篇有一個用 Firefox 3.5 新增之 -moz-transform 所製作出來的範例,非常有趣 (強烈建議要看啦),一例勝千文,看了再說: View the Demo in Firefox 3.5 當然,-moz-transform 目前還是個 2D 效果的玩意,製作出來的「3D」也是可稱為 2.5D 的視覺效果而已。目前要做到真正的 3D,用這個特性還辦...... [閱讀更多]
這篇有一個用 Firefox 3.5 新增之 -moz-transform 所製作出來的範例,非常有趣 (強烈建議要看啦),一例勝千文,看了再說: View the Demo in Firefox 3.5 當然,-moz-transform 目前還是個 2D 效果的玩意,製作出來的「3D」也是可稱為 2.5D 的視覺效果而已。目前要做到真正的 3D,用這個特性還辦...... [閱讀更多]
顛覆網路 35 天 (7b): Firefox 3.5 media query 簡介
2009-06-18 14:54:00 by Po-chiang Chao @ BobChao.log [引用來源]
 原文出處,篇數太多不曉得怎麼開頭了 orz 反正大家看這系列下來應該都知道我是重點節譯。現在可以上網看網頁的裝置越來越多,大家對網頁的期待也因裝置限制或功能而有所不同。CSS2 因此加上了媒體類別相關的設定,讓你可以指定某 CSS 宣告適用的裝置,像這樣:這樣的確有效解決某些問題...... [閱讀更多]
原文出處,篇數太多不曉得怎麼開頭了 orz 反正大家看這系列下來應該都知道我是重點節譯。現在可以上網看網頁的裝置越來越多,大家對網頁的期待也因裝置限制或功能而有所不同。CSS2 因此加上了媒體類別相關的設定,讓你可以指定某 CSS 宣告適用的裝置,像這樣:這樣的確有效解決某些問題...... [閱讀更多]
顛覆網路 35 天 (6b): 動態字體與 CSS 範例
2009-06-17 11:07:00 by Po-chiang Chao @ BobChao.log [引用來源]
 今天 (好吧,又是大前天…) 的顛覆網路 35 天綜合前面所說的 @font-face 及一些 Firefox 3.5 新支援的 CSS,組合成一個有趣的範例。直接看一下: View the Demo in Firefox 3.5 以下分別簡單說明所用到的東西: 圓角邊框與方塊陰影 首先是整個「工具列」的樣式。我們使用 -moz-border-radius ...... [閱讀更多]
今天 (好吧,又是大前天…) 的顛覆網路 35 天綜合前面所說的 @font-face 及一些 Firefox 3.5 新支援的 CSS,組合成一個有趣的範例。直接看一下: View the Demo in Firefox 3.5 以下分別簡單說明所用到的東西: 圓角邊框與方塊陰影 首先是整個「工具列」的樣式。我們使用 -moz-border-radius ...... [閱讀更多]
@font-face 的問題?
2009-06-15 12:40:00 by Po-chiang Chao @ BobChao.log [引用來源]
 之前就在實驗 @font-face 動態連結字型的問題,中文會遇到的問題比英文多,略列如下:中文字型檔好肥,多在 8MB 之譜,加上自由的字型也超少,還有據說 Safari 目前的實作方式是,等下載完動態連結字體才顯示出來,請想像使用者在開啟網頁、另外開小遊戲玩了十來分鐘以後終於看到網頁文字的感覺。第二個問題無解,要就自己刻,不然就去談;第三個問題目前無解,我覺得這樣實作很詭異… 完全沒考慮字型檔...... [閱讀更多]
之前就在實驗 @font-face 動態連結字型的問題,中文會遇到的問題比英文多,略列如下:中文字型檔好肥,多在 8MB 之譜,加上自由的字型也超少,還有據說 Safari 目前的實作方式是,等下載完動態連結字體才顯示出來,請想像使用者在開啟網頁、另外開小遊戲玩了十來分鐘以後終於看到網頁文字的感覺。第二個問題無解,要就自己刻,不然就去談;第三個問題目前無解,我覺得這樣實作很詭異… 完全沒考慮字型檔...... [閱讀更多]
顛覆網路 35 天 (6a): DOM 選取符 API
2009-06-14 12:18:00 by Po-chiang Chao @ BobChao.log [引用來源]
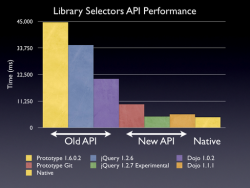
 我終於趕上今天該有的進度了 XD 這一篇的重點我想是相容性與效能比較,重點節譯如下: W3C 的萬年草案之一 DOM 選取符 (Selector) API 可以幫 JavaScript 程式設計師以 CSS 選取符方式輕鬆選取文件中的 DOM 元素,而且大部分的新瀏覽器,包括 IE8、Chrome、Safari 及即將 (?) 現身的 Firefox 3.5 都已經有基本支援了。 ...... [閱讀更多]
我終於趕上今天該有的進度了 XD 這一篇的重點我想是相容性與效能比較,重點節譯如下: W3C 的萬年草案之一 DOM 選取符 (Selector) API 可以幫 JavaScript 程式設計師以 CSS 選取符方式輕鬆選取文件中的 DOM 元素,而且大部分的新瀏覽器,包括 IE8、Chrome、Safari 及即將 (?) 現身的 Firefox 3.5 都已經有基本支援了。 ...... [閱讀更多]
顛覆網路 35 天 (5a): -moz-box-shadow 方塊陰影
2009-06-14 09:46:00 by Po-chiang Chao @ BobChao.log [引用來源]
 今天 (是昨天吧?對不起我富奸化了…) 討論的是 box-shadow 方塊陰影。box-shadow 是 CSS3 草案的一部份,Firefox 3.5 在此以 -moz-box-shadow 實驗性支援、待規格定案後則會繼續以 box-shadow 出現。這個特性可以繪製一個區塊的陰影,我們直接看幾個範例來說明。以下的範例都會先秀程式碼、接著是 Live demo、再為您提供 Mac ...... [閱讀更多]
今天 (是昨天吧?對不起我富奸化了…) 討論的是 box-shadow 方塊陰影。box-shadow 是 CSS3 草案的一部份,Firefox 3.5 在此以 -moz-box-shadow 實驗性支援、待規格定案後則會繼續以 box-shadow 出現。這個特性可以繪製一個區塊的陰影,我們直接看幾個範例來說明。以下的範例都會先秀程式碼、接著是 Live demo、再為您提供 Mac ...... [閱讀更多]

