CSS - 的 同標籤文章 - 共有 42 篇文章 搜尋時間 0.009 秒
LG G4 深入評測:重新定義手機相機
2015-07-26 21:28:22 by 胡思玄 @ ZETAIL 科技心感動 [引用來源]
 Z+點評:LG G4 作為四大旗艦機行列中,售價最為便宜的一款,但是使用者體驗確可以算是數一數二好的一款,可以說是「便宜又大碗」! §本篇評測文章所測手機為 LG G4、經典棕、32GB版本。在所有測試開始前已將手機恢復原廠設定一次,以確保測試的準確性§ 圖/文:胡思玄 | ZETAIL 總編輯 引言 | LG G4 深入評測 在2014下旬發表的 LG G3 可以說...... [閱讀更多]
Z+點評:LG G4 作為四大旗艦機行列中,售價最為便宜的一款,但是使用者體驗確可以算是數一數二好的一款,可以說是「便宜又大碗」! §本篇評測文章所測手機為 LG G4、經典棕、32GB版本。在所有測試開始前已將手機恢復原廠設定一次,以確保測試的準確性§ 圖/文:胡思玄 | ZETAIL 總編輯 引言 | LG G4 深入評測 在2014下旬發表的 LG G3 可以說...... [閱讀更多]
[教學] stylus & nib express on node.js
2012-10-08 22:45:00 by Caesar Chi @ 熱血漢誌 [引用來源]
 stylus & nib express on node.jsCSS 架構上也許有點難寫,難看,stylus 就是用來簡化 CSS 的架構,stylus 可以讓 css 自定變數,自定 mixin ,nib 就可以視為將 stylus 強化的 framework.stylusstylus 是一套以 sass 為標準的 node.js module,讓開發者可以在 node.js 上面直接編...... [閱讀更多]
stylus & nib express on node.jsCSS 架構上也許有點難寫,難看,stylus 就是用來簡化 CSS 的架構,stylus 可以讓 css 自定變數,自定 mixin ,nib 就可以視為將 stylus 強化的 framework.stylusstylus 是一套以 sass 為標準的 node.js module,讓開發者可以在 node.js 上面直接編...... [閱讀更多]
[分享] Progressive Enhancement 2.0 影片內容摘要
2012-05-24 13:39:00 by Caesar Chi @ 熱血漢誌 [引用來源]
 Progressive Enhancement 2.0 摘要 先看一下 YUI Blog 這次 Nicholas Zakas: Progressive Enhancement 2.0,這次50分鐘演講內,談到許多身為前端必須知道的趨勢,以下為簡單摘要。 淺談 Progressive Enhancement Progressive Enhancement 這個主...... [閱讀更多]
Progressive Enhancement 2.0 摘要 先看一下 YUI Blog 這次 Nicholas Zakas: Progressive Enhancement 2.0,這次50分鐘演講內,談到許多身為前端必須知道的趨勢,以下為簡單摘要。 淺談 Progressive Enhancement Progressive Enhancement 這個主...... [閱讀更多]
html viewport meta 說明及淺見
2012-05-03 08:15:00 by Caesar Chi @ 熱血漢誌 [引用來源]
 html viewport meta 淺見及說明web mobile 化已經是一個全球的局面,好像網站如果沒有做個 media query,都會羞的不敢見人。神奇的地方是很多人都會在html head 處加上 viewport 這個 meta data,為了釐清實際的效用以及屬性,接下來將大略介紹 viewport-meta 說明屬性與應用。屬性說明W3C 協會定義 viewport meta 目...... [閱讀更多]
html viewport meta 淺見及說明web mobile 化已經是一個全球的局面,好像網站如果沒有做個 media query,都會羞的不敢見人。神奇的地方是很多人都會在html head 處加上 viewport 這個 meta data,為了釐清實際的效用以及屬性,接下來將大略介紹 viewport-meta 說明屬性與應用。屬性說明W3C 協會定義 viewport meta 目...... [閱讀更多]
Firefox 10全新開發者工具,支援網頁3D、HTML、CSS即時檢視
2012-02-04 13:33:45 by Werboy @ 硬是要學 [引用來源]
 如果還沒安裝 Firefox 10 的話,趕快下載來安裝吧!在 Firefox 10 中新增了全新的開發者工具,能輕易的分析網頁排版及架構,並檢視HTML及CSS屬性,還可以直接修改語法的屬性和參數,對於開發者來說,在修改網頁架構時這個功能可以讓開發者輕易的調整細部參數,尤其是在調整CSS部份更是方便。 除此之外,開發者工具還支援 CSS Transforms,可以讓原本平面...... [閱讀更多]
如果還沒安裝 Firefox 10 的話,趕快下載來安裝吧!在 Firefox 10 中新增了全新的開發者工具,能輕易的分析網頁排版及架構,並檢視HTML及CSS屬性,還可以直接修改語法的屬性和參數,對於開發者來說,在修改網頁架構時這個功能可以讓開發者輕易的調整細部參數,尤其是在調整CSS部份更是方便。 除此之外,開發者工具還支援 CSS Transforms,可以讓原本平面...... [閱讀更多]
[F5] 編寫 HTML/CSS 超實用工具,存檔時自動重整預覽網頁
2011-09-22 17:27:09 by Werboy @ 硬是要學 [引用來源]
 各位網頁設計者有福了,當你在調整頁面 CSS 時,是不是視窗一直切個不停的重新整理頁面呢?[F5] 這個工具可以讓你省下按重新整的時間,只要把原始檔或網頁資料夾放到 [F5] 程式裡,然後使用 [F5] 產生的預覽網址來預覽編輯中的檔案,不論你在調整版面的HTML或是CSS ,按下儲存時 [F5] 就會偵測儲存行為,並立刻將預覽的網頁重新整理,如果螢幕夠大的話,修改、存檔、預覽...... [閱讀更多]
各位網頁設計者有福了,當你在調整頁面 CSS 時,是不是視窗一直切個不停的重新整理頁面呢?[F5] 這個工具可以讓你省下按重新整的時間,只要把原始檔或網頁資料夾放到 [F5] 程式裡,然後使用 [F5] 產生的預覽網址來預覽編輯中的檔案,不論你在調整版面的HTML或是CSS ,按下儲存時 [F5] 就會偵測儲存行為,並立刻將預覽的網頁重新整理,如果螢幕夠大的話,修改、存檔、預覽...... [閱讀更多]
[分享] 解決網頁長文字破版現象
2011-07-20 10:04:00 by Caesar Chi @ 熱血漢誌 [引用來源]
 網頁前端處理,最常碰到的事情就是『破版』,會因為樣式問題導致許多破版的狀況產生。這邊所提到的就是在 『英數連續長字串』會發生的破版現象,並解說如何解決。 首先讓我們看一下怎麼樣的情況會破版。 前提,文字內容為英數連續長字串,在紅色div寬度限制下,會凸出來一大塊,這想必不是我們所樂見的,因此需要做些改進,這邊就介紹一下改進的...... [閱讀更多]
網頁前端處理,最常碰到的事情就是『破版』,會因為樣式問題導致許多破版的狀況產生。這邊所提到的就是在 『英數連續長字串』會發生的破版現象,並解說如何解決。 首先讓我們看一下怎麼樣的情況會破版。 前提,文字內容為英數連續長字串,在紅色div寬度限制下,會凸出來一大塊,這想必不是我們所樂見的,因此需要做些改進,這邊就介紹一下改進的...... [閱讀更多]
[教學] CSSLint 檢查CSS 安裝及教學. How use CSSLint
2011-07-06 13:29:00 by Caesar Chi @ 熱血漢誌 [引用來源]
 前端工程總是需要很多的工具搭配和經驗,Javascript 已經有套很好用的檢驗工具JSLint,而今天介紹的就是使用CSSLint,CSSLint顧名思義,就是用來檢查CSS的項目,當然裡面有許多檢查的範圍,這篇文章就不一一贅述。 CSSLint最棒的地方就是目前有直接線上網站檢查機制。這套工具是由 Nicole Sulliva...... [閱讀更多]
前端工程總是需要很多的工具搭配和經驗,Javascript 已經有套很好用的檢驗工具JSLint,而今天介紹的就是使用CSSLint,CSSLint顧名思義,就是用來檢查CSS的項目,當然裡面有許多檢查的範圍,這篇文章就不一一贅述。 CSSLint最棒的地方就是目前有直接線上網站檢查機制。這套工具是由 Nicole Sulliva...... [閱讀更多]
[解說] 什麼是前端工程師? What is front end engineer?
2011-05-12 04:22:00 by Caesar Chi @ 熱血漢誌 [引用來源]
 前言 網路上有許多文章解說,什麼是前端工程師,我跟我朋友這樣解釋:『Html, CSS, javascript只要會這些,就可以了!』,許多人的第一個直覺就是『 做網站的』。沒錯!我是做網站的,但我是做網站的前端! (還是做網站的...) 因此興起個人寫一篇 人人都看得懂, 人人都可以輕鬆瞭解什麼是網站前端工程師。 網站前端工程簡介 前(Front)...... [閱讀更多]
前言 網路上有許多文章解說,什麼是前端工程師,我跟我朋友這樣解釋:『Html, CSS, javascript只要會這些,就可以了!』,許多人的第一個直覺就是『 做網站的』。沒錯!我是做網站的,但我是做網站的前端! (還是做網站的...) 因此興起個人寫一篇 人人都看得懂, 人人都可以輕鬆瞭解什麼是網站前端工程師。 網站前端工程簡介 前(Front)...... [閱讀更多]
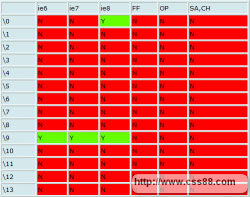
[CSS] CSS Hack for IE 6, 7, 8
2011-02-10 15:12:00 by Caesar Chi @ 熱血漢誌 [引用來源]
 IE6 (_) _width: 500px; IE7 (* !important) *width: 500px !important; IE7, Firefox (!important) width: 500px !important; IE6, 7 (*) *width: 500px; IE6, 7, 8 (\...... [閱讀更多]
IE6 (_) _width: 500px; IE7 (* !important) *width: 500px !important; IE7, Firefox (!important) width: 500px !important; IE6, 7 (*) *width: 500px; IE6, 7, 8 (\...... [閱讀更多]

