CSS - 的 同標籤文章 - 共有 42 篇文章 搜尋時間 0.013 秒
如何在 WordPress 中自定義滾動條?兩個方法教你快速設定!
2019-07-29 07:59:08 by Sliven 褚崇名 @ TechMoon 科技月球 [引用來源]
 如何在 WordPress 中自定義滾動條?兩個方法教你快速設定! - TechMoon 科技月球 ...... [閱讀更多]
如何在 WordPress 中自定義滾動條?兩個方法教你快速設定! - TechMoon 科技月球 ...... [閱讀更多]
Mobile-First|Mobile SEO 那些你應該要知道的基本三件事情
2019-01-23 12:06:00 by 邱煜庭 @ 台灣SEO學院 [引用來源]
 幫某單位規劃的SEO課程中,本週要上的課程是為了 Mobile-First 的 Mobile SEO ,但發現Mobile SEO 真難講。 一來 Mobile SEO 90%要改的東西都會動到工程端,對於許多 SEOer 基本上並非技術出身,而且在 Mobile Friendly Test 後出來的「建議」根本看不懂,而且工程端要會的東...... [閱讀更多]
幫某單位規劃的SEO課程中,本週要上的課程是為了 Mobile-First 的 Mobile SEO ,但發現Mobile SEO 真難講。 一來 Mobile SEO 90%要改的東西都會動到工程端,對於許多 SEOer 基本上並非技術出身,而且在 Mobile Friendly Test 後出來的「建議」根本看不懂,而且工程端要會的東...... [閱讀更多]
Da Button Factory 線上按鈕製作服務,輕鬆建立漂亮的網頁按鈕!
2019-01-14 20:24:42 by Shakeko @ TechXG [引用來源]
 說到網頁中最常用到的元件,想必一定是大家都知道的「按鈕」,網頁中無時無刻不充滿著按鈕這個元素,但是如何設計出一個好的按鈕就是一門深奧的學問了,像站長自己本身其實沒有什麼藝術和美工的基礎,所以常常做不出來非常滿意的按鈕設計,這時除了可以參考別人的按鈕設計之外,還可以依...... [閱讀更多]
說到網頁中最常用到的元件,想必一定是大家都知道的「按鈕」,網頁中無時無刻不充滿著按鈕這個元素,但是如何設計出一個好的按鈕就是一門深奧的學問了,像站長自己本身其實沒有什麼藝術和美工的基礎,所以常常做不出來非常滿意的按鈕設計,這時除了可以參考別人的按鈕設計之外,還可以依...... [閱讀更多]
Blind Text Generator 文章排版設計的必備工具,快速產生一篇虛擬文章
2018-12-24 21:35:55 by Shakeko @ TechXG [引用來源]
 相信不少從事網站、版面或是文書設計的讀者可能都有遇過外觀雖然設計完成,卻沒有文字內容的窘境。站長在設計網站介面十也了解到有些細節的問題還是需要在有文章內容的情況下比較方便調整,對於喜愛設計的人來說,往往都需要不斷地測試作品的呈現效果,而以往許多人可能都會去別的地方複...... [閱讀更多]
相信不少從事網站、版面或是文書設計的讀者可能都有遇過外觀雖然設計完成,卻沒有文字內容的窘境。站長在設計網站介面十也了解到有些細節的問題還是需要在有文章內容的情況下比較方便調整,對於喜愛設計的人來說,往往都需要不斷地測試作品的呈現效果,而以往許多人可能都會去別的地方複...... [閱讀更多]
CSSTXT 線上 CSS 樣式產生器,免費幫文字產生 CSS 程式碼
2018-10-21 14:22:16 by Shakeko @ TechXG [引用來源]
 CSSTXT 是一個線上的文字 CSS 樣式產生工具,透過 CSSTXT 使用者不需要了解 CSS 的程式碼也能輕鬆地改變文字的各種樣式,並可以直接產生程式碼貼到網頁之中,對於一些無法使用編輯器或是不了解 CSS 語法的使用者來說,CSSTXT 工具可以讓調整文字樣...... [閱讀更多]
CSSTXT 是一個線上的文字 CSS 樣式產生工具,透過 CSSTXT 使用者不需要了解 CSS 的程式碼也能輕鬆地改變文字的各種樣式,並可以直接產生程式碼貼到網頁之中,對於一些無法使用編輯器或是不了解 CSS 語法的使用者來說,CSSTXT 工具可以讓調整文字樣...... [閱讀更多]
react & CSS 另類新選擇
2017-07-26 01:06:57 by CaesarChi @ 熱血漢誌 [引用來源]
 styled-components 就決定是你了 寫 CSS 搭配上其他模組已經都不是新鮮事情,CSS 要經過編譯可以變成可繼承,可覆寫,可重複使用 mixin 的方式已經都是日常所見。 隨著框架的發展,大家有各自不同的搭配方式,在使用一小段 react 時間之後,我們採用過 radium,還有許多 inline-style 的方式,不過 inline 實在不是我的菜。 因...... [閱讀更多]
styled-components 就決定是你了 寫 CSS 搭配上其他模組已經都不是新鮮事情,CSS 要經過編譯可以變成可繼承,可覆寫,可重複使用 mixin 的方式已經都是日常所見。 隨著框架的發展,大家有各自不同的搭配方式,在使用一小段 react 時間之後,我們採用過 radium,還有許多 inline-style 的方式,不過 inline 實在不是我的菜。 因...... [閱讀更多]
8px Grid System 介紹
2017-03-16 14:25:00 by CaesarChi @ 熱血漢誌 [引用來源]
 本文參考至 Intro to the 8-Point Grid System 目前大多網站已使用類似 Bootstrap , Foundation 這類行 CSS framework 開發網站,甚至嘗試自己構建一些類似的系統。 但是當設置成更大的元素和內容時,會降低整體設計。也很難讓所有人都成為設計師,在頁面 layout 的時候會難以一眼看出架構差異。 如果統一使用 8px ...... [閱讀更多]
本文參考至 Intro to the 8-Point Grid System 目前大多網站已使用類似 Bootstrap , Foundation 這類行 CSS framework 開發網站,甚至嘗試自己構建一些類似的系統。 但是當設置成更大的元素和內容時,會降低整體設計。也很難讓所有人都成為設計師,在頁面 layout 的時候會難以一眼看出架構差異。 如果統一使用 8px ...... [閱讀更多]
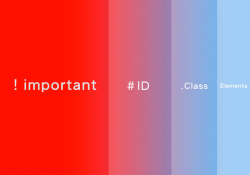
CSS教學-CSS選擇器套用樣式的優先權順序
2017-02-08 06:00:03 by admin @ 梅問題教學網 [引用來源]
 使用CSS設定網頁版型樣式,應該是許多網頁設計師共同語言,透過CSS所提供的選擇器,來設定網頁版型中的樣式,但是否常會遇到,明明已設定了新樣式,卻偏偏怎麼也無法套用,其實這跟優先權有關,雖然在CSS提供了許多不同的選擇器類型,當使用不用的選擇器時,它的優先套用順序也不同,因此梅干今天就來分享一下,CSS中選擇器的優先套用順序,讓你更容易掌控CSS的樣式設定...... [閱讀更多]
使用CSS設定網頁版型樣式,應該是許多網頁設計師共同語言,透過CSS所提供的選擇器,來設定網頁版型中的樣式,但是否常會遇到,明明已設定了新樣式,卻偏偏怎麼也無法套用,其實這跟優先權有關,雖然在CSS提供了許多不同的選擇器類型,當使用不用的選擇器時,它的優先套用順序也不同,因此梅干今天就來分享一下,CSS中選擇器的優先套用順序,讓你更容易掌控CSS的樣式設定...... [閱讀更多]
Retina高解析網頁圖片怎麼透過CSS3 media設定,讓Apple官網告訴你
2017-01-26 06:00:51 by admin @ 梅問題教學網 [引用來源]
 先前曾分享過「Retina.js」這外掛,來解決Retina高解析螢幕在瀏覽網頁時,圖片自動切換成高解析,讓圖片看起來是細緻,而不會因此感到模糊或鋸齒,由於Retina螢幕的Device Pixel Ratio大於1,意思就是說在Retina的螢幕中所顯示的每個像素,與對應到的實際像素是超過1倍以上,因此除了透過「Retina.js」來作設定外,也可透過C...... [閱讀更多]
先前曾分享過「Retina.js」這外掛,來解決Retina高解析螢幕在瀏覽網頁時,圖片自動切換成高解析,讓圖片看起來是細緻,而不會因此感到模糊或鋸齒,由於Retina螢幕的Device Pixel Ratio大於1,意思就是說在Retina的螢幕中所顯示的每個像素,與對應到的實際像素是超過1倍以上,因此除了透過「Retina.js」來作設定外,也可透過C...... [閱讀更多]
「CSS3:target選擇器」免程式!純CSS就可實現Tab頁籤式的互動切換
2017-01-16 06:00:57 by admin @ 梅問題教學網 [引用來源]
 在網頁中頁籤式的內容切換,是一個相當實用的功能,但這頁籤的切換則需透過Javascript,才能實現出頁籤的切換,因此這需具備程式的基礎才行,但最近梅干突然想到在CSS3的選擇器中,提供了:target的選擇器,而這個target與a標籤中的target完全不同喔! 在CSS中的target是可指定目前選擇到的對象套用樣式的...... [閱讀更多]
在網頁中頁籤式的內容切換,是一個相當實用的功能,但這頁籤的切換則需透過Javascript,才能實現出頁籤的切換,因此這需具備程式的基礎才行,但最近梅干突然想到在CSS3的選擇器中,提供了:target的選擇器,而這個target與a標籤中的target完全不同喔! 在CSS中的target是可指定目前選擇到的對象套用樣式的...... [閱讀更多]

