Web 視覺化(一):使用 Chart.js 輕鬆建立圖表

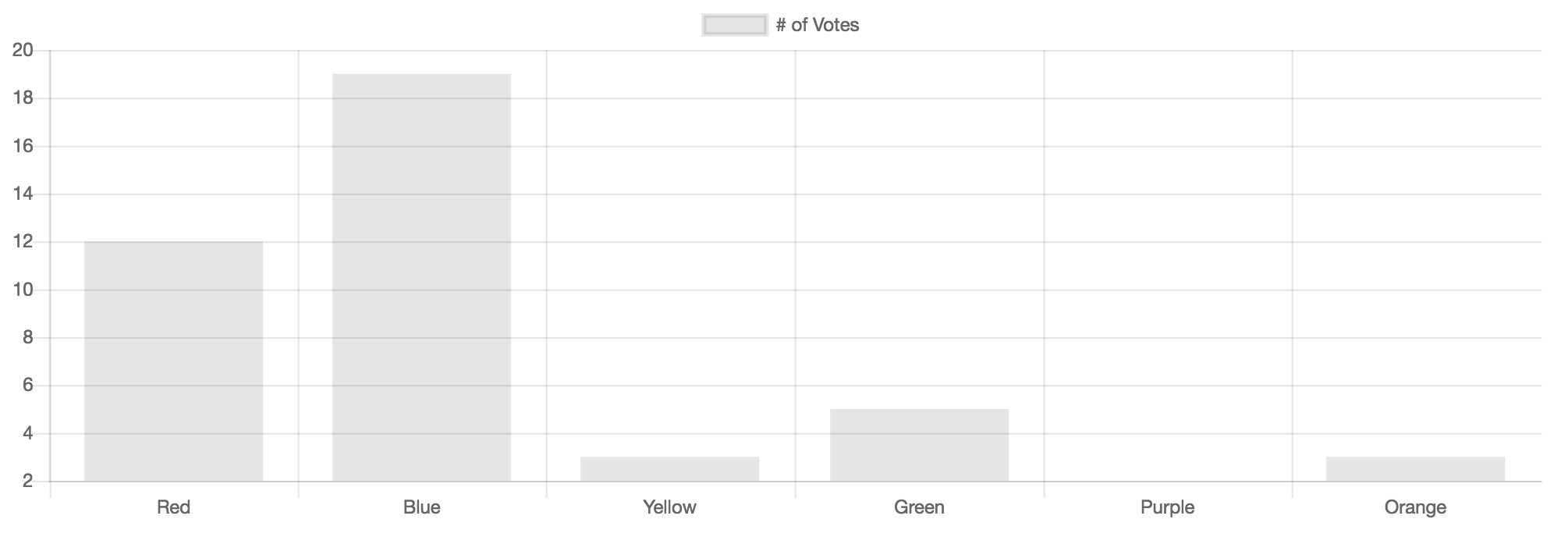
要有酷炫的動畫,還是要有酷炫的圖表?這一系列的 Web 視覺化教學並不會強調做視覺化(Data Visualization)時該強調哪些維度的資料、選什麼圖表才易讀,但會試圖找一些好上手的套件來做 Web 上的視覺化。 說到視覺化圖表,第一個應該會想到 d3.js,或是衍生出來的 c3.js、d3-plus.js 等等,但這邊將採用一支比較好上手的 Chart.js,內建動畫、文件......

