Noob's Space - 所有的文章 - 共有 193 篇文章 搜尋時間 0.019 秒
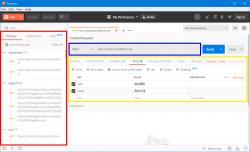
API 實作(三):以 Postman 測試 API
2019-09-22 11:33:40 by Noob Tsai @ Noob's Space [引用來源]
 寫完 API 以後,要怎麼確定 API 是符合文件、符合預期的呢?除了用瀏覽器寫表單慢慢測、或是用 curl 工具測試以外,還有更直覺簡單的方法:Postman。 用瀏覽器檢查 API 的可能性? 用瀏覽器可以直接去檢查 GET 請求,但是欄位不好帶、更難去操作 HTTP header 區塊。POST 請求必須要特定寫一個表單才能送,一樣會有 HTTP header 區塊的問題...... [閱讀更多]
寫完 API 以後,要怎麼確定 API 是符合文件、符合預期的呢?除了用瀏覽器寫表單慢慢測、或是用 curl 工具測試以外,還有更直覺簡單的方法:Postman。 用瀏覽器檢查 API 的可能性? 用瀏覽器可以直接去檢查 GET 請求,但是欄位不好帶、更難去操作 HTTP header 區塊。POST 請求必須要特定寫一個表單才能送,一樣會有 HTTP header 區塊的問題...... [閱讀更多]
API 實作(二):以 Koa 實作 RESTful API
2019-09-21 17:55:54 by Noob Tsai @ Noob's Space [引用來源]
 透過 Koa 來寫 Web 框架,很輕鬆就可以寫出一個 RESTful API。這篇會示範如何以 koa-router,寫一個簡單具有 CRUD 功能的 RESTful API。 在開始之前,我會建議你先閱讀 API 實作(一):規劃 RESTful API 要注意什麼,以了解什麼是 HTTP Method、HTTP Status,甚至是一些命名原則。 什麼是 CRUD?C...... [閱讀更多]
透過 Koa 來寫 Web 框架,很輕鬆就可以寫出一個 RESTful API。這篇會示範如何以 koa-router,寫一個簡單具有 CRUD 功能的 RESTful API。 在開始之前,我會建議你先閱讀 API 實作(一):規劃 RESTful API 要注意什麼,以了解什麼是 HTTP Method、HTTP Status,甚至是一些命名原則。 什麼是 CRUD?C...... [閱讀更多]
Koa.js:簡單好用的 Web 框架
2019-09-20 18:01:00 by Noob Tsai @ Noob's Space [引用來源]
 這幾年 JavaScript 已經不只可以寫前端,也可以寫後端程式。如果說要用 JS 來寫後端程式,第一個我會推薦 Koa.js。 雖然後端早期大家可能會選用 Express.js,但我覺得 Koa.js 更好用。Express 內建許多功能,而 Koa 則完全精簡到只剩基本功能,需要的時候仍然可以再找到(甚至自己寫)適合的 Middleware 來搭配。我不覺得 Koa 可以完勝 E...... [閱讀更多]
這幾年 JavaScript 已經不只可以寫前端,也可以寫後端程式。如果說要用 JS 來寫後端程式,第一個我會推薦 Koa.js。 雖然後端早期大家可能會選用 Express.js,但我覺得 Koa.js 更好用。Express 內建許多功能,而 Koa 則完全精簡到只剩基本功能,需要的時候仍然可以再找到(甚至自己寫)適合的 Middleware 來搭配。我不覺得 Koa 可以完勝 E...... [閱讀更多]
Cascadia Code:又一個適合寫程式的連字字型
2019-09-20 13:31:50 by Noob Tsai @ Noob's Space [引用來源]
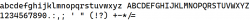
 寫程式時除了酷炫的 IDE 介面和深色主題以外,一個良好的編輯器字型也能提升寫程式的效率。Cascadia Code 是由微軟設計的字型,原本就是設計要來讓 Windows Terminal 更好看,因此也適合在終端機(Terminal)上使用。 Cascadia Code 的字元: 什麼是連字字型 有些字型會特別設計讓程式設計使用,這個被稱為連字(programmi...... [閱讀更多]
寫程式時除了酷炫的 IDE 介面和深色主題以外,一個良好的編輯器字型也能提升寫程式的效率。Cascadia Code 是由微軟設計的字型,原本就是設計要來讓 Windows Terminal 更好看,因此也適合在終端機(Terminal)上使用。 Cascadia Code 的字元: 什麼是連字字型 有些字型會特別設計讓程式設計使用,這個被稱為連字(programmi...... [閱讀更多]
nvm:快速安裝、切換不同版本的 Node.js
2019-09-19 23:28:15 by Noob Tsai @ Noob's Space [引用來源]
 nvm 可以用來安裝 Node.js,如果有需求測試不同版本的話,也可以安裝多種版本、隨時切換不同版本的 Node.js。 nvm 的全名是 Node Version Manager。由於 Node.js 更新迅速,apt-get 官方的軟體清單可能會來不及放最新的版本,因此用 apt-get 安裝 Node.js 可能會無法安裝到最新的版本。 不管是 Linux 還是 macOS...... [閱讀更多]
nvm 可以用來安裝 Node.js,如果有需求測試不同版本的話,也可以安裝多種版本、隨時切換不同版本的 Node.js。 nvm 的全名是 Node Version Manager。由於 Node.js 更新迅速,apt-get 官方的軟體清單可能會來不及放最新的版本,因此用 apt-get 安裝 Node.js 可能會無法安裝到最新的版本。 不管是 Linux 還是 macOS...... [閱讀更多]
Fish shell:讓指令更接近懶人使用
2019-09-18 22:23:38 by Noob Tsai @ Noob's Space [引用來源]
 認識基本的 Linux 指令後,該想想怎麼讓這些指令更方便輸入了。今天要介紹的 Fish shell,可以讓你的指令介面變得更好看、還有自動補完功能等等。 Linux 的指令介面其實是由 Shell 提供的。我們常常講 CLI(Command Line Interface),其實就是靠 Shell 去跟作業系統的核心溝通,而通常我們不會去討論 Shell 是什麼,因為絕大部分作業系統預...... [閱讀更多]
認識基本的 Linux 指令後,該想想怎麼讓這些指令更方便輸入了。今天要介紹的 Fish shell,可以讓你的指令介面變得更好看、還有自動補完功能等等。 Linux 的指令介面其實是由 Shell 提供的。我們常常講 CLI(Command Line Interface),其實就是靠 Shell 去跟作業系統的核心溝通,而通常我們不會去討論 Shell 是什麼,因為絕大部分作業系統預...... [閱讀更多]
操作 Linux 的基本技巧
2019-09-17 20:26:32 by Noob Tsai @ Noob's Space [引用來源]
 有了 WSL 後,就可以開始學習一些基本的 Linux 指令了。這篇文章的面向是給「使用 WSL 的 Windows 使用者」,所以不會講得太難。 鐵人賽第二天,昨天你應該已經成功設定好 WSL 了。今天要介紹一些簡單的概念和指令。 常見的資料夾 首先和 Windows 指令一樣,cd 可以用來切換資料夾。例如要切換到根目錄的話: cd / # 切換到根目錄cd ...... [閱讀更多]
有了 WSL 後,就可以開始學習一些基本的 Linux 指令了。這篇文章的面向是給「使用 WSL 的 Windows 使用者」,所以不會講得太難。 鐵人賽第二天,昨天你應該已經成功設定好 WSL 了。今天要介紹一些簡單的概念和指令。 常見的資料夾 首先和 Windows 指令一樣,cd 可以用來切換資料夾。例如要切換到根目錄的話: cd / # 切換到根目錄cd ...... [閱讀更多]
WSL:Windows 使用者也能有個像樣的指令介面
2019-09-16 22:12:26 by Noob Tsai @ Noob's Space [引用來源]
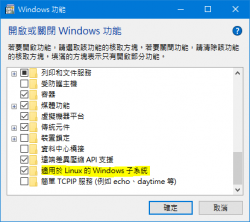
 大部分的後端工程師,都使用 Linux 指令來操作伺服器。雖然 Windows 也有內建 Powershell 可以下指令,但是絕大部分好用的指令工具還是都做在 Linux 平臺為主,在 Windows 上執行這些指令不是一件容易的事。這時,WSL 就可以協助你在 Windows 上快速執行 Linux 指令。 WSL(Windows Subsystem on Linux),是微軟...... [閱讀更多]
大部分的後端工程師,都使用 Linux 指令來操作伺服器。雖然 Windows 也有內建 Powershell 可以下指令,但是絕大部分好用的指令工具還是都做在 Linux 平臺為主,在 Windows 上執行這些指令不是一件容易的事。這時,WSL 就可以協助你在 Windows 上快速執行 Linux 指令。 WSL(Windows Subsystem on Linux),是微軟...... [閱讀更多]
Now:在雲端部屬你的網站、後端功能
2019-08-26 09:44:08 by Noob Tsai @ Noob's Space [引用來源]
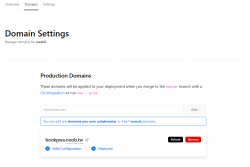
 透過 Now,你可以在任何時候把你的網站部屬到雲端主機服務,你不需要管理複雜的主機設定,全部都在 serverless 的服務上做到好,更重要的是它有免費方案! 要部屬網站,第一個想到的可能是 GitHub Pages,不過它只能放靜態的檔案。像是純靜態的 HTML、CSS、JavaScript,或是已經打包好的 React、Vue 框架等等。那如果今天我們寫的服務會用到 Node...... [閱讀更多]
透過 Now,你可以在任何時候把你的網站部屬到雲端主機服務,你不需要管理複雜的主機設定,全部都在 serverless 的服務上做到好,更重要的是它有免費方案! 要部屬網站,第一個想到的可能是 GitHub Pages,不過它只能放靜態的檔案。像是純靜態的 HTML、CSS、JavaScript,或是已經打包好的 React、Vue 框架等等。那如果今天我們寫的服務會用到 Node...... [閱讀更多]
用 create-react-app 快速打造 Progressive Web App
2019-08-24 13:27:06 by Noob Tsai @ Noob's Space [引用來源]
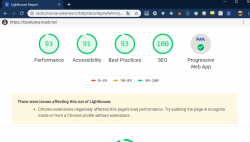
 PWA 很棒,但 PWA 好像不好做?這篇帶你用很夯的前端框架 React 打造 Progressive Web App! 前端修練精神時光屋不知不覺又混了好幾題,這次第六題的旅館服務有 API 可以練習,正好想試試看搭配 API 的 PWA 怎麼做,就拿這篇來當範例吧。 不知道什麼是前端修練精神時光屋活動,可以參考 前端時光屋(一):用 Google Home 打造聲...... [閱讀更多]
PWA 很棒,但 PWA 好像不好做?這篇帶你用很夯的前端框架 React 打造 Progressive Web App! 前端修練精神時光屋不知不覺又混了好幾題,這次第六題的旅館服務有 API 可以練習,正好想試試看搭配 API 的 PWA 怎麼做,就拿這篇來當範例吧。 不知道什麼是前端修練精神時光屋活動,可以參考 前端時光屋(一):用 Google Home 打造聲...... [閱讀更多]

