Noob - 所有的文章 - 共有 133 篇文章 搜尋時間 0.006 秒
我要學會 JS(二):基本運算與結構
2018-09-28 15:39:26 by Noob Tsai @ Noob's Space [引用來源]
 來到 JavaScript 系列的第二篇,介紹 JS 在資料型態、運運算元和函式跟別人不一樣的地方。 資料型態 在 JS 裡面,基本的資料型態有:string、number、boolean 等等。可以透過 typeof 運運算元來檢查變數的型態: const name = 'Noob';console.log(typeof name); // 輸出 string 還有一...... [閱讀更多]
來到 JavaScript 系列的第二篇,介紹 JS 在資料型態、運運算元和函式跟別人不一樣的地方。 資料型態 在 JS 裡面,基本的資料型態有:string、number、boolean 等等。可以透過 typeof 運運算元來檢查變數的型態: const name = 'Noob';console.log(typeof name); // 輸出 string 還有一...... [閱讀更多]
我要學會 JS(一):JavaScript 簡介
2018-09-25 07:21:13 by Noob Tsai @ Noob's Space [引用來源]
 JavaScript 是個優質的語言,當年開發它的工程師只花了十天就設計完了,過了二十幾年在前端仍有不可或缺的地位。這系列的文章會帶大家入門 JavaScript,望大家早日入坑,以一個語言就能寫完前端、後端、資料分析、機器學習、視覺化等各式各樣的作品。 這篇先試著釐清一些概念,然後帶一點基礎語法。就先不談什麼 Babel、ES6 之類的 buzzwords,所以不會講太深。 這系...... [閱讀更多]
JavaScript 是個優質的語言,當年開發它的工程師只花了十天就設計完了,過了二十幾年在前端仍有不可或缺的地位。這系列的文章會帶大家入門 JavaScript,望大家早日入坑,以一個語言就能寫完前端、後端、資料分析、機器學習、視覺化等各式各樣的作品。 這篇先試著釐清一些概念,然後帶一點基礎語法。就先不談什麼 Babel、ES6 之類的 buzzwords,所以不會講太深。 這系...... [閱讀更多]
Web 視覺化(四):建立 OpenStreetMap 地圖
2018-09-15 21:03:17 by Noob Tsai @ Noob's Space [引用來源]
 OpenStreetMap 是個開放的地圖,不需要被商業 API 所限制,開發者可以自由地使用。這篇文章將帶你用 Leaflet.js 建置網頁上的 OpenStreetMap 地圖。 不久前在這個系列寫過 Google Maps 的教學文章:Web 視覺化(二):使用 Google Maps JS API 建立地圖,然而 Google Maps 的收費方式改變,很多人都超過使用額...... [閱讀更多]
OpenStreetMap 是個開放的地圖,不需要被商業 API 所限制,開發者可以自由地使用。這篇文章將帶你用 Leaflet.js 建置網頁上的 OpenStreetMap 地圖。 不久前在這個系列寫過 Google Maps 的教學文章:Web 視覺化(二):使用 Google Maps JS API 建立地圖,然而 Google Maps 的收費方式改變,很多人都超過使用額...... [閱讀更多]
X-Y 問題:問好問題,你可以事半功倍
2018-09-08 16:35:00 by Noob Tsai @ Noob's Space [引用來源]
 你可能遇過,有人來問你 C 語言的指標該怎麼搞懂,你開始問他學指標要幹嘛,搞了半天他只是想學做網站。要是他一開始直接問怎麼做網站,可能會簡單很多。 這篇不是在討論二元一次方程式,也不是在討論 XY 染色體問題。 什麼是 X-Y 問題 X-Y 問題(The X-Y Problem)是指你向別人詢問你嘗試的 解法,而不是真正的 問題。 所謂 X-Y 問題通常是這種...... [閱讀更多]
你可能遇過,有人來問你 C 語言的指標該怎麼搞懂,你開始問他學指標要幹嘛,搞了半天他只是想學做網站。要是他一開始直接問怎麼做網站,可能會簡單很多。 這篇不是在討論二元一次方程式,也不是在討論 XY 染色體問題。 什麼是 X-Y 問題 X-Y 問題(The X-Y Problem)是指你向別人詢問你嘗試的 解法,而不是真正的 問題。 所謂 X-Y 問題通常是這種...... [閱讀更多]
學程式(二):我該選什麼程式語言
2018-08-24 01:58:00 by Noob Tsai @ Noob's Space [引用來源]
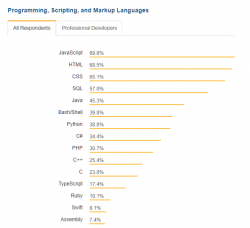
 OK,如果你想好你為什麼要寫程式,接著就來選一門語言吧。 開始之前,可以看看這篇好文:工程師的缺德行為:叫朋友去學C/C++。 我同意作者的看法,如果對程式沒什麼熱忱,就跳下去洗演演算法題目,或是下去用 C 寫什麼迴圈,真的是很痛苦。 還是先來看看 Stack Overflow (可以理解成國際型、程式工程師專用的新手友善討論平臺)對於 2018 的調查,程式語言的排行如何:...... [閱讀更多]
OK,如果你想好你為什麼要寫程式,接著就來選一門語言吧。 開始之前,可以看看這篇好文:工程師的缺德行為:叫朋友去學C/C++。 我同意作者的看法,如果對程式沒什麼熱忱,就跳下去洗演演算法題目,或是下去用 C 寫什麼迴圈,真的是很痛苦。 還是先來看看 Stack Overflow (可以理解成國際型、程式工程師專用的新手友善討論平臺)對於 2018 的調查,程式語言的排行如何:...... [閱讀更多]
WebAssembly 已經可以跑 Windows 2000 作業系統了
2018-08-23 00:09:38 by Noob Tsai @ Noob's Space [引用來源]
 這年頭前端真是太不可思議了,已經實現把 Windows 2000 丟到網頁上跑了,還有什麼是不可能的? 不久前才寫了 一篇文章 在講 WebAssembly,最近就看到那麼不可思議的例子:QEMU 的作者成功用 WebAssembly 把 Windows 2000 跑起來,而且操作還算順暢,能夠在瀏覽器裡面的 Windows 打開各種應用程式。 早期有個 Atwood 定律: ...... [閱讀更多]
這年頭前端真是太不可思議了,已經實現把 Windows 2000 丟到網頁上跑了,還有什麼是不可能的? 不久前才寫了 一篇文章 在講 WebAssembly,最近就看到那麼不可思議的例子:QEMU 的作者成功用 WebAssembly 把 Windows 2000 跑起來,而且操作還算順暢,能夠在瀏覽器裡面的 Windows 打開各種應用程式。 早期有個 Atwood 定律: ...... [閱讀更多]
學程式(一):我想寫程式,該怎麼開始
2018-08-19 05:05:00 by Noob Tsai @ Noob's Space [引用來源]
 到了升大四的暑假,就會有一群人開始思考自己該升學還是找工作;也會有一群人開始思考,我是不是該換個工作,而其中一群人在想: 我是不是該來寫個程式? 這篇文章告訴你寫程式該怎麼入門,或怎麼放棄。 這是一個對寫程式有熱忱,但寫程式很菜,比較擅長嘴砲的肥宅寫的系列文章,請各位優質工程師不要鞭我。 在大部分的人眼裡,我就是在寫程式(縱使大家其實都不太清楚我到底在寫啥)。換句...... [閱讀更多]
到了升大四的暑假,就會有一群人開始思考自己該升學還是找工作;也會有一群人開始思考,我是不是該換個工作,而其中一群人在想: 我是不是該來寫個程式? 這篇文章告訴你寫程式該怎麼入門,或怎麼放棄。 這是一個對寫程式有熱忱,但寫程式很菜,比較擅長嘴砲的肥宅寫的系列文章,請各位優質工程師不要鞭我。 在大部分的人眼裡,我就是在寫程式(縱使大家其實都不太清楚我到底在寫啥)。換句...... [閱讀更多]
Hyper:跨平臺的酷炫 Terminal
2018-08-02 08:00:00 by Noob Tsai @ Noob's Space [引用來源]
 在 macOS 你可能會習慣安裝 iTerm2、在 Windows 你可能會習慣找 mintty 或 cmder。但 Hyper 又美又跨平臺,何不找一個通用的 Terminal(終端機)呢? 後來在 Windows 上都會打開 WSL,畢竟很多東西還是不習慣在 Windows 的 shell 操作。既然是 fish shell(或 zsh shell),總會裝個 theme 吧?...... [閱讀更多]
在 macOS 你可能會習慣安裝 iTerm2、在 Windows 你可能會習慣找 mintty 或 cmder。但 Hyper 又美又跨平臺,何不找一個通用的 Terminal(終端機)呢? 後來在 Windows 上都會打開 WSL,畢竟很多東西還是不習慣在 Windows 的 shell 操作。既然是 fish shell(或 zsh shell),總會裝個 theme 吧?...... [閱讀更多]
ndb:使用 Chrome DevTools 來除錯你的 Node.js
2018-07-22 14:50:53 by Noob Tsai @ Noob's Space [引用來源]
 ndb 是最近 GoogleChromeLabs 開源的一個套件,讓你能夠在 DevTools 上除錯 Node.js。 有在寫前端的人一定知道 Chrome 的 DevTools,輕輕鬆鬆就能夠幫助你找到問題在哪裡,就算是在看別人的 JavaScript,也能夠在 Chrome 上用 DevTools 輕鬆下斷點。現在,你不需要多打指令來讓你的 DevTools attach 到...... [閱讀更多]
ndb 是最近 GoogleChromeLabs 開源的一個套件,讓你能夠在 DevTools 上除錯 Node.js。 有在寫前端的人一定知道 Chrome 的 DevTools,輕輕鬆鬆就能夠幫助你找到問題在哪裡,就算是在看別人的 JavaScript,也能夠在 Chrome 上用 DevTools 輕鬆下斷點。現在,你不需要多打指令來讓你的 DevTools attach 到...... [閱讀更多]
WebAssembly 是什麼?以後會取代 JavaScript 嗎?
2018-07-19 02:50:35 by Noob Tsai @ Noob's Space [引用來源]
 WebAssembly 已經吵了幾年了,到底它在前端有什麼應用?以後 JavaScript 工程師都要失業了嗎? 最近在忙的專案遇到一個困擾,要在前端把 FLV 串流轉譯成圖片;因為某些原因,不允許從 video 標籤 drawImage 到 canvas 上,所以跑去研究一些 H.264 Decoder。這部分的心得等全部做完再來補充,這篇不談程式碼,純粹談點 WebAssemb...... [閱讀更多]
WebAssembly 已經吵了幾年了,到底它在前端有什麼應用?以後 JavaScript 工程師都要失業了嗎? 最近在忙的專案遇到一個困擾,要在前端把 FLV 串流轉譯成圖片;因為某些原因,不允許從 video 標籤 drawImage 到 canvas 上,所以跑去研究一些 H.264 Decoder。這部分的心得等全部做完再來補充,這篇不談程式碼,純粹談點 WebAssemb...... [閱讀更多]

