Noob's Space - 所有的文章 - 共有 64 篇文章 搜尋時間 0.005 秒
Chromebook 為什麼可以無風扇又低耗電?
2020-09-24 21:34:48 by Noob's Space @ Noob's Space [引用來源]
 鐵人賽, Chromebook Chromebook 的規格百百種,有些是較低階的 Intel Celeron、ARM,往上則有 Intel M3 甚至 i7 系列的 CPI,但為什麼 Chromebook 規格不差,無風扇又不太會過熱? Chromebook 的規格百百種,...... [閱讀更多]
鐵人賽, Chromebook Chromebook 的規格百百種,有些是較低階的 Intel Celeron、ARM,往上則有 Intel M3 甚至 i7 系列的 CPI,但為什麼 Chromebook 規格不差,無風扇又不太會過熱? Chromebook 的規格百百種,...... [閱讀更多]
Tmux 的使用情境:遠端訓練 AI 不停機、邊寫程式邊除錯
2020-09-23 21:35:15 by Noob's Space @ Noob's Space [引用來源]
 鐵人賽, tmux 前幾天講了 tmux 的用法和套件,但為什麼非得使用 tmux 不可,而不直接使用 terminal 來操作呢?今天講幾個 tmux 的使用情境。 前幾天講了 tmux 的用法和套件,但為什麼非得使用 tmux 不可,而不直接使用 terminal 來操作...... [閱讀更多]
鐵人賽, tmux 前幾天講了 tmux 的用法和套件,但為什麼非得使用 tmux 不可,而不直接使用 terminal 來操作呢?今天講幾個 tmux 的使用情境。 前幾天講了 tmux 的用法和套件,但為什麼非得使用 tmux 不可,而不直接使用 terminal 來操作...... [閱讀更多]
3 個 tmux 常用的套件
2020-09-22 17:03:14 by Noob's Space @ Noob's Space [引用來源]
 鐵人賽, tmux, vim 像 Vim 一樣,tmux 也可以裝很多套件,讓你的開發過程更便利。 像 Vim 一樣,tmux 也可以裝很多套件,讓你的開發過程更便利。 tpm 和 Vim 的 Vundle 一樣,你需要使用 tpm 才能安裝這些...... [閱讀更多]
鐵人賽, tmux, vim 像 Vim 一樣,tmux 也可以裝很多套件,讓你的開發過程更便利。 像 Vim 一樣,tmux 也可以裝很多套件,讓你的開發過程更便利。 tpm 和 Vim 的 Vundle 一樣,你需要使用 tpm 才能安裝這些...... [閱讀更多]
tpm:tmux 套件管理員
2020-09-21 21:12:43 by Noob's Space @ Noob's Space [引用來源]
 tmux 是個管理終端機 session 的神器,你可以在 Terminal 裡面分割視窗、切換分頁,而且這些動作只要使用鍵盤,就算你的 Putty 本身不支援分頁也可以使用。 tmux 是個好東西,比 screen 還好用,基本上我用 vim 在 Chromebook 上寫程式的話一定會搭配 tmux 來寫,不需要滑鼠拉來拉去就可以把視窗調整成想要的樣子。雖然去年已經有介紹過 t...... [閱讀更多]
tmux 是個管理終端機 session 的神器,你可以在 Terminal 裡面分割視窗、切換分頁,而且這些動作只要使用鍵盤,就算你的 Putty 本身不支援分頁也可以使用。 tmux 是個好東西,比 screen 還好用,基本上我用 vim 在 Chromebook 上寫程式的話一定會搭配 tmux 來寫,不需要滑鼠拉來拉去就可以把視窗調整成想要的樣子。雖然去年已經有介紹過 t...... [閱讀更多]
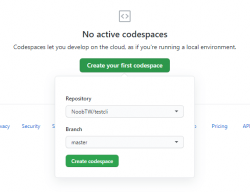
GitHub Codespaces:有瀏覽器就可以操作的 IDE
2020-09-20 22:57:10 by Noob's Space @ Noob's Space [引用來源]
 如果對 Vim 還是覺得很難上手,或是對 Command Line 指令還是有點畏懼的話,像 GitHub Codespaces 這樣的線上編輯器可能是你的好夥伴! GitHub Codespaces 是 GitHub 新推出的功能,你可以直接在上面選擇一個 Repository(不一定要是自己的,別人的公開 Repository 也可以),等待約一分鐘後,就會建置一個開發環境讓你...... [閱讀更多]
如果對 Vim 還是覺得很難上手,或是對 Command Line 指令還是有點畏懼的話,像 GitHub Codespaces 這樣的線上編輯器可能是你的好夥伴! GitHub Codespaces 是 GitHub 新推出的功能,你可以直接在上面選擇一個 Repository(不一定要是自己的,別人的公開 Repository 也可以),等待約一分鐘後,就會建置一個開發環境讓你...... [閱讀更多]
GitHub CLI:用指令就能開 issue、發 PR
2020-09-19 22:49:50 by Noob's Space @ Noob's Space [引用來源]
 用 Vim 在終端機裡寫程式,寫完了要推到 GitHub 上發 PR,丟給其他人審查。這個時候非得打開瀏覽器不可嗎?你可以考慮使用 GitHub CLI。 大家都知道 GitHub 上有許多功能,包含 Issue 管理問題、PR(Pull Request)管理還沒合進主要版本的程式碼。在許多公司或是開源專案開發,都會使用 GitHub 來控管程式碼、軟體品質。 而這幾天 Git...... [閱讀更多]
用 Vim 在終端機裡寫程式,寫完了要推到 GitHub 上發 PR,丟給其他人審查。這個時候非得打開瀏覽器不可嗎?你可以考慮使用 GitHub CLI。 大家都知道 GitHub 上有許多功能,包含 Issue 管理問題、PR(Pull Request)管理還沒合進主要版本的程式碼。在許多公司或是開源專案開發,都會使用 GitHub 來控管程式碼、軟體品質。 而這幾天 Git...... [閱讀更多]
emmet.vim:快速打出 HTML 語法,也支援 JSX 語法
2020-09-18 23:10:44 by Noob's Space @ Noob's Space [引用來源]
 emmet 是個讓你快速打出 HTML 語法的小工具,它使用了類似 CSS Selector 的語法,讓你快速打出你要的 HTML 語法。emmet.vim 則幫 Vim 編輯器加上了這個功能。 emmet 語法 如果你不知道 emmet 是什麼的話,很多編輯器都可以使用 emmet,包括 VS Code、Sublime Text、Atom 等等。安裝好之後就可以打縮寫並按下 ...... [閱讀更多]
emmet 是個讓你快速打出 HTML 語法的小工具,它使用了類似 CSS Selector 的語法,讓你快速打出你要的 HTML 語法。emmet.vim 則幫 Vim 編輯器加上了這個功能。 emmet 語法 如果你不知道 emmet 是什麼的話,很多編輯器都可以使用 emmet,包括 VS Code、Sublime Text、Atom 等等。安裝好之後就可以打縮寫並按下 ...... [閱讀更多]
Vim-gitgutter:快速查看本次 commit 新增了什麼
2020-09-17 21:15:58 by Noob's Space @ Noob's Space [引用來源]
 你曾注意過 VS Code 左邊的顏色標記嗎?如果你有啟用 Git 追蹤的話,其實你新增、刪除或編輯某一行,都會有對應的顏色標記。Vim-gitgutter 可以讓你的 Vim 也有這個功能。 Git 其實是個高效能的工具。每次你 commit 的時候,它實際上不是把你的程式碼複製一份壓縮,而是只記錄這次 commit 的差異在哪裡。這也是為什麼 GitHub 上的 Pull Re...... [閱讀更多]
你曾注意過 VS Code 左邊的顏色標記嗎?如果你有啟用 Git 追蹤的話,其實你新增、刪除或編輯某一行,都會有對應的顏色標記。Vim-gitgutter 可以讓你的 Vim 也有這個功能。 Git 其實是個高效能的工具。每次你 commit 的時候,它實際上不是把你的程式碼複製一份壓縮,而是只記錄這次 commit 的差異在哪裡。這也是為什麼 GitHub 上的 Pull Re...... [閱讀更多]
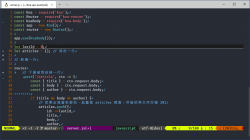
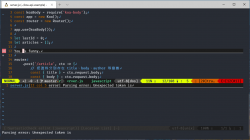
Syntastic:在 Vim 中檢查 JS 語法錯誤
2020-09-16 22:21:38 by Noob's Space @ Noob's Space [引用來源]
 寫程式就是不斷的 debug,要是有一些顯而易見的語法錯誤可以直接被編輯器抓出來就好了。現在 VS Code 等編輯器都會先幫你抓出一些簡單的語法問題,Vim 也可以透過 Syntastic 達到這個效果。 Syntax Error vs. Semantic Error Syntax Error 是語法錯誤,有點像是文法錯誤,當語法錯誤的時候,電腦就不知道你真正想表達的意思是什...... [閱讀更多]
寫程式就是不斷的 debug,要是有一些顯而易見的語法錯誤可以直接被編輯器抓出來就好了。現在 VS Code 等編輯器都會先幫你抓出一些簡單的語法問題,Vim 也可以透過 Syntastic 達到這個效果。 Syntax Error vs. Semantic Error Syntax Error 是語法錯誤,有點像是文法錯誤,當語法錯誤的時候,電腦就不知道你真正想表達的意思是什...... [閱讀更多]
vim-airline:幫 Vim 新增一條狀態列
2020-09-15 21:18:19 by Noob's Space @ Noob's Space [引用來源]
 VS Code 的下方有一條狀態列,可以看到目前到在哪個 branch、在第幾行編輯等等。Vim 也可以透過安裝 vim-airline 來達到類似的效果。 安裝 vim-airline 首先你需要 Vundle 才能安裝套件,如果你沒有安裝過 Vundle,請查看昨天的文章:Vundle:管理 vim 套件的工具 接著打開你的 ~/.vimrc 設定檔,在 Plugin ...... [閱讀更多]
VS Code 的下方有一條狀態列,可以看到目前到在哪個 branch、在第幾行編輯等等。Vim 也可以透過安裝 vim-airline 來達到類似的效果。 安裝 vim-airline 首先你需要 Vundle 才能安裝套件,如果你沒有安裝過 Vundle,請查看昨天的文章:Vundle:管理 vim 套件的工具 接著打開你的 ~/.vimrc 設定檔,在 Plugin ...... [閱讀更多]

