Noob Tsai - 所有的文章 - 共有 109 篇文章 搜尋時間 0.005 秒
常見的五個開源專案授權條款,使用軟體更自由
2018-06-28 00:07:43 by Noob Tsai @ Noob's Space [引用來源]
 常常看到 GitHub 上的開源專案都會有個 LICENSE 檔案,上面定義了這個專案的授權條款,告訴你怎麼合法使用它。但你知道這些條款怎麼來的嗎?你知道你該怎麼用才不會被告嗎?更重要的是,你知道你的專案該怎麼定義 License 嗎? GPL 授權、LGPL 授權 GPL(GNU General Public License)來自 Richard Stallman,據說當年他撰寫...... [閱讀更多]
常常看到 GitHub 上的開源專案都會有個 LICENSE 檔案,上面定義了這個專案的授權條款,告訴你怎麼合法使用它。但你知道這些條款怎麼來的嗎?你知道你該怎麼用才不會被告嗎?更重要的是,你知道你的專案該怎麼定義 License 嗎? GPL 授權、LGPL 授權 GPL(GNU General Public License)來自 Richard Stallman,據說當年他撰寫...... [閱讀更多]
ESLint:檢查 Code Style 的好工具
2018-06-26 17:42:03 by Noob Tsai @ Noob's Space [引用來源]
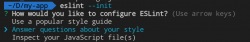
 跟團隊一起工作,卻每個人都寫出不一樣的 Code style 嗎?或是初學者剛開始寫 Code,會一下子用 tab 一下用 space 之類的。這時候找個 Code style 檢查工具會是你的好幫手。 ESLint 是近年來很熱門的程式碼規範檢查工具(Linter),相比於 JSLint、JSHint 等等,ESLint 提供了很彈性的解決方案,只要定義好規範後,就可以和團隊的同...... [閱讀更多]
跟團隊一起工作,卻每個人都寫出不一樣的 Code style 嗎?或是初學者剛開始寫 Code,會一下子用 tab 一下用 space 之類的。這時候找個 Code style 檢查工具會是你的好幫手。 ESLint 是近年來很熱門的程式碼規範檢查工具(Linter),相比於 JSLint、JSHint 等等,ESLint 提供了很彈性的解決方案,只要定義好規範後,就可以和團隊的同...... [閱讀更多]
前端開發的三個好工具:該怎麼 Debug、上線要放哪?
2018-06-25 00:00:00 by Noob Tsai @ Noob's Space [引用來源]
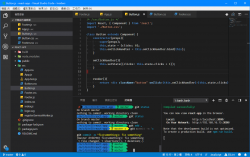
 每次寫前端的時候都是用直接點兩下 html 檔案,用瀏覽器開啟嗎?寫完之後都不知道要丟到哪個空間嗎?這邊提供我平常寫前端會用到的幾個工具。 Visual Studio Code 早年用過 Notepad++ 和 Sublime Text 3,現在我都用 Visual Studio Code 來打 code。左邊帶有 Git 的 GUI 可以用,下方更直接整合了終端機,平常可以直...... [閱讀更多]
每次寫前端的時候都是用直接點兩下 html 檔案,用瀏覽器開啟嗎?寫完之後都不知道要丟到哪個空間嗎?這邊提供我平常寫前端會用到的幾個工具。 Visual Studio Code 早年用過 Notepad++ 和 Sublime Text 3,現在我都用 Visual Studio Code 來打 code。左邊帶有 Git 的 GUI 可以用,下方更直接整合了終端機,平常可以直...... [閱讀更多]
Keras + TensorFlow:用 CNN 辨識中文手寫數字
2018-06-24 00:00:00 by Noob Tsai @ Noob's Space [引用來源]
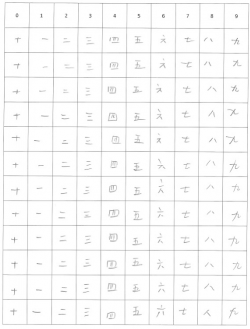
 TensorFlow 正夯,大家都在寫機器學習;這學期修了一門人工智慧的課,期末是要我們用 Keras + TensorFlow 弄出辨識中文數字的模組。 至於為什麼不是用 tf.js 而是用 Python,沒辦法,還是得拿學分。 收集資料 原本我們是用 MNIST 的資料集做了一次 MLP 跟 CNN,但期末作業是要用中文手寫字。我們不知道哪裡有中文手寫字,所以由強者我學...... [閱讀更多]
TensorFlow 正夯,大家都在寫機器學習;這學期修了一門人工智慧的課,期末是要我們用 Keras + TensorFlow 弄出辨識中文數字的模組。 至於為什麼不是用 tf.js 而是用 Python,沒辦法,還是得拿學分。 收集資料 原本我們是用 MNIST 的資料集做了一次 MLP 跟 CNN,但期末作業是要用中文手寫字。我們不知道哪裡有中文手寫字,所以由強者我學...... [閱讀更多]
Windows 10 無法遊玩 CS:GO?試試這個方法
2018-06-23 00:00:00 by Noob Tsai @ Noob's Space [引用來源]
 自從 Windows 10 升級到某個開發者預覽版後(17682 組建 1803)就一直無法執行 CS:GO(Counter Strike: Global Offensive),每次打開遊戲都沒有反應,Steam 端也會認為遊戲正常結束。這篇文章將告訴你如何解決這個問題。 大概在月初的時候開始發生這個問題,也有人把這問題貼到 Steam 討論版上。大多數的回答都是你用 Previe...... [閱讀更多]
自從 Windows 10 升級到某個開發者預覽版後(17682 組建 1803)就一直無法執行 CS:GO(Counter Strike: Global Offensive),每次打開遊戲都沒有反應,Steam 端也會認為遊戲正常結束。這篇文章將告訴你如何解決這個問題。 大概在月初的時候開始發生這個問題,也有人把這問題貼到 Steam 討論版上。大多數的回答都是你用 Previe...... [閱讀更多]
HackMD-it:在 HackMD 上編輯 GitHub 上的 MD 文件
2018-06-22 18:50:45 by Noob Tsai @ Noob's Space [引用來源]
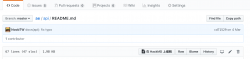
 覺得不喜歡 GitHub 上陽春的 Markdown 編輯器嗎?安裝 HackMD-it 擴充功能,就可以立即在 HackMD 編輯 GitHub/GitLab 上的 Markdown 文件了。 安裝好擴充功能後,打開 .md 檔案就能看到「在 HackMD 上編輯」的按鈕。 就可以在 HackMD 上直接編輯檔案。會馬上同步到 GitHub 上的編輯視窗。 GitHub ...... [閱讀更多]
覺得不喜歡 GitHub 上陽春的 Markdown 編輯器嗎?安裝 HackMD-it 擴充功能,就可以立即在 HackMD 編輯 GitHub/GitLab 上的 Markdown 文件了。 安裝好擴充功能後,打開 .md 檔案就能看到「在 HackMD 上編輯」的按鈕。 就可以在 HackMD 上直接編輯檔案。會馬上同步到 GitHub 上的編輯視窗。 GitHub ...... [閱讀更多]
透過 Ajax 在不換頁的情況下提升作品質感
2018-06-18 18:02:51 by Noob Tsai @ Noob's Space [引用來源]
 不管你是用 PHP、JSP(Servlet)還是在寫純 HTML,如果你還在寫 bar 的話,你會發現你每次點下去都會跳到新的頁面。要怎麼點下去跑出 loading 動畫,然後顯示新的資訊呢? 原本你可能會寫出這樣的東西: ... [閱讀更多]
不管你是用 PHP、JSP(Servlet)還是在寫純 HTML,如果你還在寫 bar 的話,你會發現你每次點下去都會跳到新的頁面。要怎麼點下去跑出 loading 動畫,然後顯示新的資訊呢? 原本你可能會寫出這樣的東西: ... [閱讀更多]
高雄市 1999 智慧分案系統:利用機器學習分類案件
2018-06-12 08:19:21 by Noob Tsai @ Noob's Space [引用來源]
 高雄市 1999 提供了至少 7 年的歷史資料,我們是否可以透過分析這些資料,供未來進行快速分案呢? 繼上一次的 高雄市 1999 市政儀錶板:用 Open1999 開放資料做視覺化 後,我們在同一個比賽中其實還做了智慧分案系統:終極目標是案件受理人員只要把案件描述打下來,系統就可以自動分案,把案件分派到適當的局處。 下載、預處理 1999 歷史資料 在高雄市政府資料...... [閱讀更多]
高雄市 1999 提供了至少 7 年的歷史資料,我們是否可以透過分析這些資料,供未來進行快速分案呢? 繼上一次的 高雄市 1999 市政儀錶板:用 Open1999 開放資料做視覺化 後,我們在同一個比賽中其實還做了智慧分案系統:終極目標是案件受理人員只要把案件描述打下來,系統就可以自動分案,把案件分派到適當的局處。 下載、預處理 1999 歷史資料 在高雄市政府資料...... [閱讀更多]
高雄市 1999 市政儀錶板:用 Open1999 開放資料做視覺化
2018-06-11 00:03:00 by Noob Tsai @ Noob's Space [引用來源]
 高雄市的 Open1999 開放資料算是很友善的了,不僅有 API 可以拿 JSON 欄位,也支援 https 請求。最近參加了高市府(2018)的比賽,把 1999 的派工資料做了一些整理:先是透過分析歷史資料做文字分析,並預測這件事情的受理單位應該是哪個局處;再把開放資料做了一些視覺化應用,即時呈現這些資料。 這篇先講視覺化怎麼做好了,過幾天再補派工資料分析的作法。 首先透...... [閱讀更多]
高雄市的 Open1999 開放資料算是很友善的了,不僅有 API 可以拿 JSON 欄位,也支援 https 請求。最近參加了高市府(2018)的比賽,把 1999 的派工資料做了一些整理:先是透過分析歷史資料做文字分析,並預測這件事情的受理單位應該是哪個局處;再把開放資料做了一些視覺化應用,即時呈現這些資料。 這篇先講視覺化怎麼做好了,過幾天再補派工資料分析的作法。 首先透...... [閱讀更多]
Moment.js:時間處理、驗證、格式化的好幫手
2018-05-25 21:58:48 by Noob Tsai @ Noob's Space [引用來源]
 你知道 JavaScript 要怎麼把時間格式化成標準格式或其他格式嗎?這篇文章先帶你用 Date 物件走一次,後半段再推薦你 Moment.js 這個優質套件! 最近參加了 The F2E - 前端修練精神時光屋 的活動,一開始活動丟了一個暖身題,讓大家去爬它的 API,並顯示使用者是否報名成功、報名時間等等;而普遍大家都遇到一個問題,就是怎麼把 Unix 格式的 timestamp ...... [閱讀更多]
你知道 JavaScript 要怎麼把時間格式化成標準格式或其他格式嗎?這篇文章先帶你用 Date 物件走一次,後半段再推薦你 Moment.js 這個優質套件! 最近參加了 The F2E - 前端修練精神時光屋 的活動,一開始活動丟了一個暖身題,讓大家去爬它的 API,並顯示使用者是否報名成功、報名時間等等;而普遍大家都遇到一個問題,就是怎麼把 Unix 格式的 timestamp ...... [閱讀更多]

