react - 的 同標籤文章 - 共有 17 篇文章 搜尋時間 0.049 秒
怒挑幾篇(5):要期末了,論文寫到哪裡了?
2019-12-30 09:00:00 by Noob's Space @ Noob's Space [引用來源]
 論文還沒寫完,專案也還沒寫完,倒是一個禮拜又過去了。 這個單元會由怒伯(Noob)怒挑幾篇文章出來,寫寫摘要,讓自己和別人都能持續閱讀好文章。目標是一週一刊,一刊至少三篇,看看能寫多久、能寫多少。 前後端 [繁] React SWR | 取得遠端資料的殺手級函式庫這篇文章是這禮拜 TechBridge Weekly 裡挑的文章。筆者介紹了一個叫做 SWR 的 React H...... [閱讀更多]
論文還沒寫完,專案也還沒寫完,倒是一個禮拜又過去了。 這個單元會由怒伯(Noob)怒挑幾篇文章出來,寫寫摘要,讓自己和別人都能持續閱讀好文章。目標是一週一刊,一刊至少三篇,看看能寫多久、能寫多少。 前後端 [繁] React SWR | 取得遠端資料的殺手級函式庫這篇文章是這禮拜 TechBridge Weekly 裡挑的文章。筆者介紹了一個叫做 SWR 的 React H...... [閱讀更多]
前後端渲染以外,前後端驗證有什麼不同?
2019-10-14 21:24:03 by Noob's Space @ Noob's Space [引用來源]
 昨天講了 前後端渲染 的差別,其實除了渲染以外,許多像是驗證的動作也是在前端、後端都可以做的。這篇來講講在前後端驗證有什麼不一樣。 在網站開發的時候,很多功能都是前後端都可以做的,有時候後端會把東西丟給前端、前端會把東西丟給後端,但這些功能到底要由誰來做好?這邊舉幾件事情來討論,並表達我的看法。 表單驗證 很多時候為了避免使用者的錯誤行為,例如在註冊帳號(填表單)時,我們可...... [閱讀更多]
昨天講了 前後端渲染 的差別,其實除了渲染以外,許多像是驗證的動作也是在前端、後端都可以做的。這篇來講講在前後端驗證有什麼不一樣。 在網站開發的時候,很多功能都是前後端都可以做的,有時候後端會把東西丟給前端、前端會把東西丟給後端,但這些功能到底要由誰來做好?這邊舉幾件事情來討論,並表達我的看法。 表單驗證 很多時候為了避免使用者的錯誤行為,例如在註冊帳號(填表單)時,我們可...... [閱讀更多]
Client-side Render 和 SSR 的差別
2019-10-13 17:26:46 by Noob's Space @ Noob's Space [引用來源]
 Client-side Render 和 Server-side Render 在實作起來究竟有什麼差別?Debug 時有什麼不一樣,對 SEO 又會有什麼影響呢? Client-side Render 和 Server-side Render (以下簡稱 CSR、SSR)最主要的差別,就在於有了資料後要在前端渲染還是在後端渲染。在一篇論文《Architectural Styles...... [閱讀更多]
Client-side Render 和 Server-side Render 在實作起來究竟有什麼差別?Debug 時有什麼不一樣,對 SEO 又會有什麼影響呢? Client-side Render 和 Server-side Render (以下簡稱 CSR、SSR)最主要的差別,就在於有了資料後要在前端渲染還是在後端渲染。在一篇論文《Architectural Styles...... [閱讀更多]
Now:在雲端部屬你的網站、後端功能
2019-08-26 09:44:08 by Noob Tsai @ Noob's Space [引用來源]
 透過 Now,你可以在任何時候把你的網站部屬到雲端主機服務,你不需要管理複雜的主機設定,全部都在 serverless 的服務上做到好,更重要的是它有免費方案! 要部屬網站,第一個想到的可能是 GitHub Pages,不過它只能放靜態的檔案。像是純靜態的 HTML、CSS、JavaScript,或是已經打包好的 React、Vue 框架等等。那如果今天我們寫的服務會用到 Node...... [閱讀更多]
透過 Now,你可以在任何時候把你的網站部屬到雲端主機服務,你不需要管理複雜的主機設定,全部都在 serverless 的服務上做到好,更重要的是它有免費方案! 要部屬網站,第一個想到的可能是 GitHub Pages,不過它只能放靜態的檔案。像是純靜態的 HTML、CSS、JavaScript,或是已經打包好的 React、Vue 框架等等。那如果今天我們寫的服務會用到 Node...... [閱讀更多]
用 create-react-app 快速打造 Progressive Web App
2019-08-24 13:27:06 by Noob Tsai @ Noob's Space [引用來源]
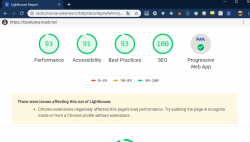
 PWA 很棒,但 PWA 好像不好做?這篇帶你用很夯的前端框架 React 打造 Progressive Web App! 前端修練精神時光屋不知不覺又混了好幾題,這次第六題的旅館服務有 API 可以練習,正好想試試看搭配 API 的 PWA 怎麼做,就拿這篇來當範例吧。 不知道什麼是前端修練精神時光屋活動,可以參考 前端時光屋(一):用 Google Home 打造聲...... [閱讀更多]
PWA 很棒,但 PWA 好像不好做?這篇帶你用很夯的前端框架 React 打造 Progressive Web App! 前端修練精神時光屋不知不覺又混了好幾題,這次第六題的旅館服務有 API 可以練習,正好想試試看搭配 API 的 PWA 怎麼做,就拿這篇來當範例吧。 不知道什麼是前端修練精神時光屋活動,可以參考 前端時光屋(一):用 Google Home 打造聲...... [閱讀更多]
官方網站簡單的事情也可以這麼做 - 從 SPA 到 SSR 簡單回顧
2018-08-28 07:49:57 by CaesarChi @ 熱血漢誌 [引用來源]
 整篇我想說的是, 如果我不說,大家應該以為網站裡只有壽司。 Picklete ,是許多架構的基礎和本體,架構上基本採用 Sails.js & jQuery (I love jQuery) ,至今可以說是改到連自己的爸爸媽媽都不認識它了。 https://github.com/miiixr/picklete 官方網站建置案子,應該是採用 Picklete 4th 的基礎...... [閱讀更多]
整篇我想說的是, 如果我不說,大家應該以為網站裡只有壽司。 Picklete ,是許多架構的基礎和本體,架構上基本採用 Sails.js & jQuery (I love jQuery) ,至今可以說是改到連自己的爸爸媽媽都不認識它了。 https://github.com/miiixr/picklete 官方網站建置案子,應該是採用 Picklete 4th 的基礎...... [閱讀更多]
React & Redux 推薦課程
2017-09-20 00:28:10 by CaesarChi @ 熱血漢誌 [引用來源]
 團隊內部的產品初期從接案開始,採取由 jQuery 土砲式方案進行開發,後續經過半年多重構轉換到 react & Flux,再經過半年多得時間,終於將架構調整為 React & Redux。 當中 Zet 協助開發細節實做以及提供架構整合,從實做中改善的過程,歷經架構變遷,裡面有蠻多挑戰過程以及故事可以跟大家分享,開發過程中 Zet 也提出了不少 open source ...... [閱讀更多]
團隊內部的產品初期從接案開始,採取由 jQuery 土砲式方案進行開發,後續經過半年多重構轉換到 react & Flux,再經過半年多得時間,終於將架構調整為 React & Redux。 當中 Zet 協助開發細節實做以及提供架構整合,從實做中改善的過程,歷經架構變遷,裡面有蠻多挑戰過程以及故事可以跟大家分享,開發過程中 Zet 也提出了不少 open source ...... [閱讀更多]
react & CSS 另類新選擇
2017-07-26 01:06:57 by CaesarChi @ 熱血漢誌 [引用來源]
 styled-components 就決定是你了 寫 CSS 搭配上其他模組已經都不是新鮮事情,CSS 要經過編譯可以變成可繼承,可覆寫,可重複使用 mixin 的方式已經都是日常所見。 隨著框架的發展,大家有各自不同的搭配方式,在使用一小段 react 時間之後,我們採用過 radium,還有許多 inline-style 的方式,不過 inline 實在不是我的菜。 因...... [閱讀更多]
styled-components 就決定是你了 寫 CSS 搭配上其他模組已經都不是新鮮事情,CSS 要經過編譯可以變成可繼承,可覆寫,可重複使用 mixin 的方式已經都是日常所見。 隨著框架的發展,大家有各自不同的搭配方式,在使用一小段 react 時間之後,我們採用過 radium,還有許多 inline-style 的方式,不過 inline 實在不是我的菜。 因...... [閱讀更多]
第一次用 Code Push 熱更新(hotfix)就上手 for React-Native
2017-07-16 22:09:09 by 科科報 @ 科科報 [引用來源]
 Code Push 是什麼? Code Push 是微軟所提供的一個軟體熱更新解決方案。官網的 slogan 是 Push code updates to your apps, instantly。因為我是只有將它應用在 mobile app 方面,透過 React Native 開發的原生程式,可以直接使用 Code Push 進行熱更新,也就是更新程式不用重新提交 A...... [閱讀更多]
Code Push 是什麼? Code Push 是微軟所提供的一個軟體熱更新解決方案。官網的 slogan 是 Push code updates to your apps, instantly。因為我是只有將它應用在 mobile app 方面,透過 React Native 開發的原生程式,可以直接使用 Code Push 進行熱更新,也就是更新程式不用重新提交 A...... [閱讀更多]
2017-06-05 09:13:42 by Pritpal @ SonuRocks.com [引用來源]
 Men and their mind games – they』re inseparable because they』re pretty good at them! Millions of women have already felt stupid all because they can』t solve the mystery that is their man. Think of all ...... [閱讀更多]
Men and their mind games – they』re inseparable because they』re pretty good at them! Millions of women have already felt stupid all because they can』t solve the mystery that is their man. Think of all ...... [閱讀更多]

