http - 的 同標籤文章 - 共有 23 篇文章 搜尋時間 0.016 秒
Client-side Render 和 SSR 的差別
2019-10-13 17:26:46 by Noob's Space @ Noob's Space [引用來源]
 Client-side Render 和 Server-side Render 在實作起來究竟有什麼差別?Debug 時有什麼不一樣,對 SEO 又會有什麼影響呢? Client-side Render 和 Server-side Render (以下簡稱 CSR、SSR)最主要的差別,就在於有了資料後要在前端渲染還是在後端渲染。在一篇論文《Architectural Styles...... [閱讀更多]
Client-side Render 和 Server-side Render 在實作起來究竟有什麼差別?Debug 時有什麼不一樣,對 SEO 又會有什麼影響呢? Client-side Render 和 Server-side Render (以下簡稱 CSR、SSR)最主要的差別,就在於有了資料後要在前端渲染還是在後端渲染。在一篇論文《Architectural Styles...... [閱讀更多]
Nginxconfig:自動產生 Nginx 設定檔的線上工具
2019-10-09 22:04:03 by Noob's Space @ Noob's Space [引用來源]
 上次有介紹到 Nginx,一個輕巧而優美的 HTTP 伺服器,並建議新手都應該嘗試看看。但是一開始使用預設的設定檔後,可能稍微知道怎麼修改,卻不知道該怎麼編寫。這個 Nginxconfig 就是一個線上的 nginx 設定檔產生器,只要勾選、輸入幾個設定,就會產生對應的設定檔供使用者下載。 Nginxconfig 是由 DigitalOcean 出的服務,讓對伺服器還沒有那麼...... [閱讀更多]
上次有介紹到 Nginx,一個輕巧而優美的 HTTP 伺服器,並建議新手都應該嘗試看看。但是一開始使用預設的設定檔後,可能稍微知道怎麼修改,卻不知道該怎麼編寫。這個 Nginxconfig 就是一個線上的 nginx 設定檔產生器,只要勾選、輸入幾個設定,就會產生對應的設定檔供使用者下載。 Nginxconfig 是由 DigitalOcean 出的服務,讓對伺服器還沒有那麼...... [閱讀更多]
Nginx:高效能的 Web 伺服器、反向代理、負載平衡
2019-10-07 13:01:08 by Noob Tsai @ Noob's Space [引用來源]
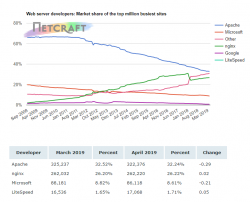
 Web 伺服器的首選,大概不是 Nginx 就是 Apache 了。這篇文章說明為什麼我偏向使用 Nginx 而不是 Apache。 常常有人問我為什麼我使用 Nginx(念作 Engine-X) 而不用 Apache,雖然早期在用一些虛擬主機時都用 Apache,但後來自己買 VPS 後就習慣都用 Nginx 了。簡單列幾點我自己的理由: 效能問題 早期做很多東西大部分都...... [閱讀更多]
Web 伺服器的首選,大概不是 Nginx 就是 Apache 了。這篇文章說明為什麼我偏向使用 Nginx 而不是 Apache。 常常有人問我為什麼我使用 Nginx(念作 Engine-X) 而不用 Apache,雖然早期在用一些虛擬主機時都用 Apache,但後來自己買 VPS 後就習慣都用 Nginx 了。簡單列幾點我自己的理由: 效能問題 早期做很多東西大部分都...... [閱讀更多]
透過 HTTP Cache 讓 CDN 快取特定檔案
2019-10-06 18:51:43 by Noob Tsai @ Noob's Space [引用來源]
 這篇來講 HTTP 快取的作法,不論你是要調整檔案快取時間、決定要不要讓 CDN 快取,還是要隨時保持最新的檔案,都可以透過這些 Header 來調整。 還記得昨天提到 CloudFlare 的快取機制 中,只會看副檔名而不會去看 MIME Type 嗎?這個意思就是,如果你有一個 API 是 https://example.com/image/3 的話,只要不是 .jpg 結尾,...... [閱讀更多]
這篇來講 HTTP 快取的作法,不論你是要調整檔案快取時間、決定要不要讓 CDN 快取,還是要隨時保持最新的檔案,都可以透過這些 Header 來調整。 還記得昨天提到 CloudFlare 的快取機制 中,只會看副檔名而不會去看 MIME Type 嗎?這個意思就是,如果你有一個 API 是 https://example.com/image/3 的話,只要不是 .jpg 結尾,...... [閱讀更多]
CloudFlare 快取了什麼?五招設定看這裡
2019-10-05 20:31:12 by Noob Tsai @ Noob's Space [引用來源]
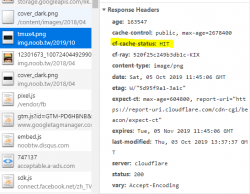
 CloudFlare 能夠幫你擋下許多惡意流量、也能幫你快取住許多資源。但你知道 CloudFlare 預設到底會快取什麼,該怎麼清除掉過期的快取嗎?適當的設定 CloudFlare 能夠為你的主機省下不少流量,還能加快使用者存取你網站的速度、提高使用者體驗,甚至提高 SEO。這篇文章將帶你看 CloudFlare 的快取該怎麼調整才好! CloudFlare 預設會快取什麼? ...... [閱讀更多]
CloudFlare 能夠幫你擋下許多惡意流量、也能幫你快取住許多資源。但你知道 CloudFlare 預設到底會快取什麼,該怎麼清除掉過期的快取嗎?適當的設定 CloudFlare 能夠為你的主機省下不少流量,還能加快使用者存取你網站的速度、提高使用者體驗,甚至提高 SEO。這篇文章將帶你看 CloudFlare 的快取該怎麼調整才好! CloudFlare 預設會快取什麼? ...... [閱讀更多]
CloudFlare:免費 CDN、DNS 託管,加速又防 DDOS
2019-10-04 21:03:02 by Noob Tsai @ Noob's Space [引用來源]
 如果你的網站有很多靜態資源(如圖片、影片等),需要大量流量的話,通常會找個像樣的 CDN 來幫網站加速,這時 CloudFlare 就是你的一個好選擇。 CDN 的全名是 Content Delivery Network,內容傳遞網路。它的原理是,會把你的網站上的靜態內容快取好幾份到世界不同的資料中心,所以香港使用者會直接使用香港資料中心的快取、美國使用者會直接使用美國資料中心的快...... [閱讀更多]
如果你的網站有很多靜態資源(如圖片、影片等),需要大量流量的話,通常會找個像樣的 CDN 來幫網站加速,這時 CloudFlare 就是你的一個好選擇。 CDN 的全名是 Content Delivery Network,內容傳遞網路。它的原理是,會把你的網站上的靜態內容快取好幾份到世界不同的資料中心,所以香港使用者會直接使用香港資料中心的快取、美國使用者會直接使用美國資料中心的快...... [閱讀更多]
API 實作(五):用 DevTools 查看 HTTP 封包
2019-10-02 15:34:49 by Noob Tsai @ Noob's Space [引用來源]
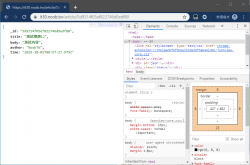
 寫完 API 以後通常會用 postman 去測試,但是實際放到前端去呼叫以後可能還是會有一些沒抓到的問題,這時候 Chrome 的 DevTools 就可以協助你解決這種問題。 這篇文章會以 API 實作(四):實際串上 MongoDB 資料庫 的範例來做測試,如果你還沒有跟著做到這邊,可以試著直接這樣操作: git clone https://github.com/noob...... [閱讀更多]
寫完 API 以後通常會用 postman 去測試,但是實際放到前端去呼叫以後可能還是會有一些沒抓到的問題,這時候 Chrome 的 DevTools 就可以協助你解決這種問題。 這篇文章會以 API 實作(四):實際串上 MongoDB 資料庫 的範例來做測試,如果你還沒有跟著做到這邊,可以試著直接這樣操作: git clone https://github.com/noob...... [閱讀更多]
Certbot:幫你的網站安裝免費 HTTPS 憑證
2019-09-28 19:54:04 by Noob Tsai @ Noob's Space [引用來源]
 操作許多 API 可能都要使用 HTTPS 憑證,例如 LINE Bot、Facebook API 的 WebHook 等等,而我們可以透過 Certbot 來建立免費的 HTTPS 憑證。 Certbot 其實是利用 Let's Encrypt 的免費 HTTPS 憑證,而 Let's Encrypt 是由 Mozilla、Cisco、Google 等大公司共同贊助推動的服務,主要是...... [閱讀更多]
操作許多 API 可能都要使用 HTTPS 憑證,例如 LINE Bot、Facebook API 的 WebHook 等等,而我們可以透過 Certbot 來建立免費的 HTTPS 憑證。 Certbot 其實是利用 Let's Encrypt 的免費 HTTPS 憑證,而 Let's Encrypt 是由 Mozilla、Cisco、Google 等大公司共同贊助推動的服務,主要是...... [閱讀更多]
用 Nginx 伺服器建立反向代理
2019-09-27 22:06:00 by Noob Tsai @ Noob's Space [引用來源]
 雖然我們可以直接將 Node.js 專案的 port 指向 80,甚至可以加上 HTTPS 憑證,那用 Nginx 當反向代理還有什麼好處呢? 透過反向代理(Reverse proxy)你可以: logging(Nginx 預設會有 access.log) 靜態快取(Nginx 可以幫你把靜態資源快取、加上快取 header) URL Rewrite(可以從...... [閱讀更多]
雖然我們可以直接將 Node.js 專案的 port 指向 80,甚至可以加上 HTTPS 憑證,那用 Nginx 當反向代理還有什麼好處呢? 透過反向代理(Reverse proxy)你可以: logging(Nginx 預設會有 access.log) 靜態快取(Nginx 可以幫你把靜態資源快取、加上快取 header) URL Rewrite(可以從...... [閱讀更多]
API 實作(三):以 Postman 測試 API
2019-09-22 11:33:40 by Noob Tsai @ Noob's Space [引用來源]
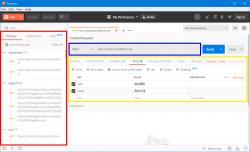
 寫完 API 以後,要怎麼確定 API 是符合文件、符合預期的呢?除了用瀏覽器寫表單慢慢測、或是用 curl 工具測試以外,還有更直覺簡單的方法:Postman。 用瀏覽器檢查 API 的可能性? 用瀏覽器可以直接去檢查 GET 請求,但是欄位不好帶、更難去操作 HTTP header 區塊。POST 請求必須要特定寫一個表單才能送,一樣會有 HTTP header 區塊的問題...... [閱讀更多]
寫完 API 以後,要怎麼確定 API 是符合文件、符合預期的呢?除了用瀏覽器寫表單慢慢測、或是用 curl 工具測試以外,還有更直覺簡單的方法:Postman。 用瀏覽器檢查 API 的可能性? 用瀏覽器可以直接去檢查 GET 請求,但是欄位不好帶、更難去操作 HTTP header 區塊。POST 請求必須要特定寫一個表單才能送,一樣會有 HTTP header 區塊的問題...... [閱讀更多]

