html - 的 同標籤文章 - 共有 40 篇文章 搜尋時間 0.007 秒
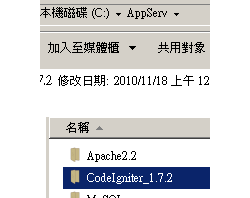
[快快樂樂教學] Codeigniter 移除index.php (專案篇)
2010-11-19 01:54:00 by Caesar Chi @ 熱血漢誌 [引用來源]
 又到了快快樂樂學習教學文,本篇將繼續介紹Codeigniter。 快快樂樂刪除CodeIgniter index.php,講到如何移除討人厭的index.php,而這一篇文章將帶領大家如何將CI的system和application(專案),做一個抽離的部份。 平台簡介: windows 7 + appserv ...... [閱讀更多]
又到了快快樂樂學習教學文,本篇將繼續介紹Codeigniter。 快快樂樂刪除CodeIgniter index.php,講到如何移除討人厭的index.php,而這一篇文章將帶領大家如何將CI的system和application(專案),做一個抽離的部份。 平台簡介: windows 7 + appserv ...... [閱讀更多]
Firefox 4 的 HTML5 表單
2010-11-13 09:38:00 by Po-chiang Chao @ BobChao.log [引用來源]
 (廣義的)HTML5 除了絢麗的各種 CSS3 及新 JavaScript API 組合技之外,還有一個十分實用、卻比較容易忽略的 HTML5 Forms。Firefox 4 實作了其中不少東西,這篇文章將大致介紹一下這玩意。 本文編譯自 Mozilla Hacks 的文章:Firefox 4: HTML5 Forms。原文亦採 CC:BY-SA 3.0 釋出。要實際試用文中的表...... [閱讀更多]
(廣義的)HTML5 除了絢麗的各種 CSS3 及新 JavaScript API 組合技之外,還有一個十分實用、卻比較容易忽略的 HTML5 Forms。Firefox 4 實作了其中不少東西,這篇文章將大致介紹一下這玩意。 本文編譯自 Mozilla Hacks 的文章:Firefox 4: HTML5 Forms。原文亦採 CC:BY-SA 3.0 釋出。要實際試用文中的表...... [閱讀更多]
[HTML] 快快樂樂學習table tag
2010-11-03 03:51:00 by Caesar Chi @ 熱血漢誌 [引用來源]
 因為喜歡css與html架構分離的簡潔,因此我幾乎沒有碰過table這個標籤。這次因為工作的關係,讓我跟table能有更深的接觸,以下是簡單的筆記。以此表格為例:Table caption Title Title2 Content1 content2 基本表格型態: title1&...... [閱讀更多]
因為喜歡css與html架構分離的簡潔,因此我幾乎沒有碰過table這個標籤。這次因為工作的關係,讓我跟table能有更深的接觸,以下是簡單的筆記。以此表格為例:Table caption Title Title2 Content1 content2 基本表格型態: title1&...... [閱讀更多]
[SEO專欄] 想做好網站優化?先學會Semantic HTML吧。
2010-04-27 15:46:00 by 邱煜庭 @ 台灣SEO學院 [引用來源]
 這幾日過往的「戰友」 Friday所發表的 Facebook新Graph API推出 – 你打算跟魔鬼做交易了嗎?著實引起不小的迴響,果然扯到資安問題,文章就會引起相當大的反應啊!由此可見在網路的世界裡,FUD(Fear, uncertainty, and doubt,恐懼、不確定、懷疑)策略對於一般的網路使用者還是很有效的。 不過今天要聊的不是資安問題,而是從其中...... [閱讀更多]
這幾日過往的「戰友」 Friday所發表的 Facebook新Graph API推出 – 你打算跟魔鬼做交易了嗎?著實引起不小的迴響,果然扯到資安問題,文章就會引起相當大的反應啊!由此可見在網路的世界裡,FUD(Fear, uncertainty, and doubt,恐懼、不確定、懷疑)策略對於一般的網路使用者還是很有效的。 不過今天要聊的不是資安問題,而是從其中...... [閱讀更多]
當 iPad 遇到 Flash
2010-02-01 13:12:00 by Jiun-yoa Lai @ 科技新柚 [引用來源]
 每樣東西都有優缺點,不支援 Flash 到底是好還是不好呢?仔細想想,大家如果聽到沒有Flash第一個想到的就是不能玩開心農場或是餐城的話,不知道也有沒有想過當初在四核心PC上跑不順的討論也時有所聞?所以不支援的好處是,會讓你/妳瀏覽網頁更順暢,不是嗎?當初知名討論區 Mobile01 也曾經有擺過讓不少人電腦的CPU使用率飆高的廣告,當時大家罵聲連連!但這也表示你/妳不清楚哪一天你/妳喜歡的網站...... [閱讀更多]
每樣東西都有優缺點,不支援 Flash 到底是好還是不好呢?仔細想想,大家如果聽到沒有Flash第一個想到的就是不能玩開心農場或是餐城的話,不知道也有沒有想過當初在四核心PC上跑不順的討論也時有所聞?所以不支援的好處是,會讓你/妳瀏覽網頁更順暢,不是嗎?當初知名討論區 Mobile01 也曾經有擺過讓不少人電腦的CPU使用率飆高的廣告,當時大家罵聲連連!但這也表示你/妳不清楚哪一天你/妳喜歡的網站...... [閱讀更多]
Javascript語法 - 製作彈跳公告窗口
2009-07-05 14:09:00 by Caesar Chi @ 熱血漢誌 [引用來源]
 本篇轉貼自 http://fennser.pixnet.net/blog/post/9093278 一進網頁彈跳出視窗的公告是許多網站常用的作法,透過簡單的javascript就能做出這樣的效果,是javascript入門最好的學習範例。 在<body></body>之間插入以下程式碼 ... [閱讀更多]
本篇轉貼自 http://fennser.pixnet.net/blog/post/9093278 一進網頁彈跳出視窗的公告是許多網站常用的作法,透過簡單的javascript就能做出這樣的效果,是javascript入門最好的學習範例。 在<body></body>之間插入以下程式碼 ... [閱讀更多]
jQuery, animate function with css exlapenation.
2009-06-11 18:22:00 by Caesar Chi @ 熱血漢誌 [引用來源]
 Today, I want to use jQuery making a animation for webpage, First I check animate fuction on ref book. I clearly know how use it, there are two main function for animate.1.$().animate({"style1":"valu...... [閱讀更多]
Today, I want to use jQuery making a animation for webpage, First I check animate fuction on ref book. I clearly know how use it, there are two main function for animate.1.$().animate({"style1":"valu...... [閱讀更多]
jQuery清空表單資料
2009-04-27 18:25:00 by Caesar Chi @ 熱血漢誌 [引用來源]
 沒想到jQuery居然沒有支援reset這一個方法因此爬文爬了一下,找一下正規w3c的用法發現可以用這樣子的語法來實現。$("form").each(function(){ this.reset();});蠻方便也很簡單。... [閱讀更多]
沒想到jQuery居然沒有支援reset這一個方法因此爬文爬了一下,找一下正規w3c的用法發現可以用這樣子的語法來實現。$("form").each(function(){ this.reset();});蠻方便也很簡單。... [閱讀更多]
Javascript開新視窗Tips
2009-04-27 17:37:00 by Caesar Chi @ 熱血漢誌 [引用來源]
 開發網站介面的時候,常常會遇到空間不足的問題。瀏覽器大小就這樣,要放進網頁的資訊卻那麼多,該怎麼辦呢?如果只是單純顯示資料,用AJAX呼叫回傳,顯示在select tag或div裡面就可以了。這樣介面簡潔,操作也不複雜。可是,如果需要更多互動的話,用AJAX,開發人員辛苦之外,介面太複雜維護不易,用戶用起來也不見得舒服。這時候,開個小視窗另外操作,必要時也可以回傳結果到母網頁,對開發人員和用戶來說...... [閱讀更多]
開發網站介面的時候,常常會遇到空間不足的問題。瀏覽器大小就這樣,要放進網頁的資訊卻那麼多,該怎麼辦呢?如果只是單純顯示資料,用AJAX呼叫回傳,顯示在select tag或div裡面就可以了。這樣介面簡潔,操作也不複雜。可是,如果需要更多互動的話,用AJAX,開發人員辛苦之外,介面太複雜維護不易,用戶用起來也不見得舒服。這時候,開個小視窗另外操作,必要時也可以回傳結果到母網頁,對開發人員和用戶來說...... [閱讀更多]
CSS 切割多餘字元在 DIV內
2009-04-07 19:38:00 by Caesar Chi @ 熱血漢誌 [引用來源]
 很多時候都會遇到想要只顯示一行 但是無奈字串就是會給你斷行繼續顯示 要切割字元一定要用JS嗎? 不用 用這個CSS語法即可搞定 white-space:nowrap; overflow:hidden; /*底下這行IE專用,可顯示...的文字*/ text-overflow:ellipsis; 不過前提是要設定寬...... [閱讀更多]
很多時候都會遇到想要只顯示一行 但是無奈字串就是會給你斷行繼續顯示 要切割字元一定要用JS嗎? 不用 用這個CSS語法即可搞定 white-space:nowrap; overflow:hidden; /*底下這行IE專用,可顯示...的文字*/ text-overflow:ellipsis; 不過前提是要設定寬...... [閱讀更多]
- « Previous
- 1
- 2
- 3
- 4

