網頁設計 - 的 同標籤文章 - 共有 48 篇文章 搜尋時間 0.011 秒
落實全民參與!北市府新官網 beta 版上線邀請全民體驗給回饋!
2018-01-04 17:15:28 by Anny @ INSIDE硬塞的網路趨勢觀察 [引用來源]
 台北市政府官網即將改版上線,正式上線前,歡迎全民搶先體驗新官網 beta 測試版 (https://beta.gov.taipei/),即日起開放至今 年 1月 12日止,以下為他們的新聞稿: 資訊局表示,為貼近民眾需求,此次改版導入「使用者體驗研究 (User Experience, UX) 」,以及運用使用者為中心設計 (Us...... [閱讀更多]
台北市政府官網即將改版上線,正式上線前,歡迎全民搶先體驗新官網 beta 測試版 (https://beta.gov.taipei/),即日起開放至今 年 1月 12日止,以下為他們的新聞稿: 資訊局表示,為貼近民眾需求,此次改版導入「使用者體驗研究 (User Experience, UX) 」,以及運用使用者為中心設計 (Us...... [閱讀更多]
你會堅持每天發一張設計稿給我嗎?
2017-04-20 05:29:09 by iiix @ 歌穀穀 [引用來源]
 今天寫這篇文章其實是因為一場賭約。 感謝優設這個平臺,讓我能有機會認識這麼多的設計師,還有一發票小讀者。小編是個沒立場的人,稍微一誇我就能上天,圖片上這個M子就是隨便誇瞭我幾句,我就開始掏心掏肺咯。 以下是她的提問: 她的迷茫好像是我們每個人在畢業之後都會經歷的一段時光,小編也隻是努力的為她撩開瞭一層層的面紗。我們打賭,在她沒找到工作之前,每天都會做一張設計稿...... [閱讀更多]
今天寫這篇文章其實是因為一場賭約。 感謝優設這個平臺,讓我能有機會認識這麼多的設計師,還有一發票小讀者。小編是個沒立場的人,稍微一誇我就能上天,圖片上這個M子就是隨便誇瞭我幾句,我就開始掏心掏肺咯。 以下是她的提問: 她的迷茫好像是我們每個人在畢業之後都會經歷的一段時光,小編也隻是努力的為她撩開瞭一層層的面紗。我們打賭,在她沒找到工作之前,每天都會做一張設計稿...... [閱讀更多]
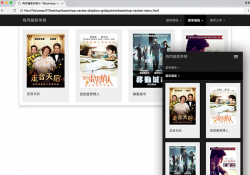
Bootstrap教學-Bootstrap導覽列選單加入網格讓選單圖文並茂
2017-02-15 06:00:53 by admin @ 梅問題教學網 [引用來源]
 使用Bootstrap內建的導覽列,再加上Dropbox的下拉選單後,就可讓Bootstrap的導覽列變成雙層選單,當點撃選單後,就跳到對應的頁面,而這就是一個很單純的選單功能,但這樣條列的選單是較制式與平淡,就跟點餐看到一堆菜單的名稱一樣,因此當菜單附上圖片後,除了更能吸引人外,也更易了解每個選項的內容。 所以今天要來分享...... [閱讀更多]
使用Bootstrap內建的導覽列,再加上Dropbox的下拉選單後,就可讓Bootstrap的導覽列變成雙層選單,當點撃選單後,就跳到對應的頁面,而這就是一個很單純的選單功能,但這樣條列的選單是較制式與平淡,就跟點餐看到一堆菜單的名稱一樣,因此當菜單附上圖片後,除了更能吸引人外,也更易了解每個選項的內容。 所以今天要來分享...... [閱讀更多]
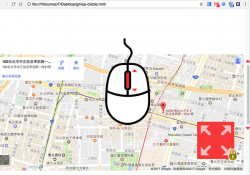
將Google地圖嵌入網頁,滾動滑鼠第三鍵鎖定不縮放
2017-02-13 06:00:01 by admin @ 梅問題教學網 [引用來源]
 Google地圖的圖資相當的完整,同時還可將地圖嵌入到網站中,因此有不少店家,會將店家的地圖內嵌到自家的網站中,讓消費者方便找到地址,而現在的滑鼠都有第三鍵的功能,因此當滾動第三鍵時,除了可以滾動網頁畫面外,也可快速的縮放地圖,但有店家將地圖放太大,上下沒什麼太多的空白的畫面時,無論是桌機還是手機,就會陷入地圖的縮放深淵中,怎麼也跳脫不出來。 ...... [閱讀更多]
Google地圖的圖資相當的完整,同時還可將地圖嵌入到網站中,因此有不少店家,會將店家的地圖內嵌到自家的網站中,讓消費者方便找到地址,而現在的滑鼠都有第三鍵的功能,因此當滾動第三鍵時,除了可以滾動網頁畫面外,也可快速的縮放地圖,但有店家將地圖放太大,上下沒什麼太多的空白的畫面時,無論是桌機還是手機,就會陷入地圖的縮放深淵中,怎麼也跳脫不出來。 ...... [閱讀更多]
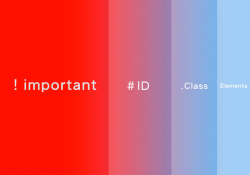
CSS教學-CSS選擇器套用樣式的優先權順序
2017-02-08 06:00:03 by admin @ 梅問題教學網 [引用來源]
 使用CSS設定網頁版型樣式,應該是許多網頁設計師共同語言,透過CSS所提供的選擇器,來設定網頁版型中的樣式,但是否常會遇到,明明已設定了新樣式,卻偏偏怎麼也無法套用,其實這跟優先權有關,雖然在CSS提供了許多不同的選擇器類型,當使用不用的選擇器時,它的優先套用順序也不同,因此梅干今天就來分享一下,CSS中選擇器的優先套用順序,讓你更容易掌控CSS的樣式設定...... [閱讀更多]
使用CSS設定網頁版型樣式,應該是許多網頁設計師共同語言,透過CSS所提供的選擇器,來設定網頁版型中的樣式,但是否常會遇到,明明已設定了新樣式,卻偏偏怎麼也無法套用,其實這跟優先權有關,雖然在CSS提供了許多不同的選擇器類型,當使用不用的選擇器時,它的優先套用順序也不同,因此梅干今天就來分享一下,CSS中選擇器的優先套用順序,讓你更容易掌控CSS的樣式設定...... [閱讀更多]
Bootstrap教學-NavBar導覽列選單在手機版下,選單由側邊開啟
2017-02-06 06:00:20 by admin @ 梅問題教學網 [引用來源]
 Bootstrap內建的Nav導覽列選單,不但會自動切換選單模式,甚至還可以設定選單是置頂還是置底,相當的方便,完全不用寫任何的CSS與Javascript,但選單的展開方式只有一種,就是由上到下,當選單太長時,在顯示上則會有些不便,這時將選單變成由左右二側滑出,有它的方便之處,所以先前梅干也曾分享過左右的滑出選單。 但那選...... [閱讀更多]
Bootstrap內建的Nav導覽列選單,不但會自動切換選單模式,甚至還可以設定選單是置頂還是置底,相當的方便,完全不用寫任何的CSS與Javascript,但選單的展開方式只有一種,就是由上到下,當選單太長時,在顯示上則會有些不便,這時將選單變成由左右二側滑出,有它的方便之處,所以先前梅干也曾分享過左右的滑出選單。 但那選...... [閱讀更多]
Lookup-ID一鍵取得Facebook個人臉書、社團、粉絲頁的ID
2017-02-01 06:00:47 by admin @ 梅問題教學網 [引用來源]
 最近身旁有朋友,從痞客邦搬出來後,看到梅干右下角有一個臉書粉絲團的區塊,就問梅干那一塊要怎麼弄,說真的那一塊已經弄好久,也忘了當初是去那一個頁面中產生的,但其實只要將iframe中網址的臉書ID替換掉就好,當今天將粉絲頁建立好後,就會有自己專屬的粉絲頁網址,但要如何透過粉絲網址,取得原來的ID,方法很簡單,只需透過Lookup-ID這網站,無論是要取得臉書...... [閱讀更多]
最近身旁有朋友,從痞客邦搬出來後,看到梅干右下角有一個臉書粉絲團的區塊,就問梅干那一塊要怎麼弄,說真的那一塊已經弄好久,也忘了當初是去那一個頁面中產生的,但其實只要將iframe中網址的臉書ID替換掉就好,當今天將粉絲頁建立好後,就會有自己專屬的粉絲頁網址,但要如何透過粉絲網址,取得原來的ID,方法很簡單,只需透過Lookup-ID這網站,無論是要取得臉書...... [閱讀更多]
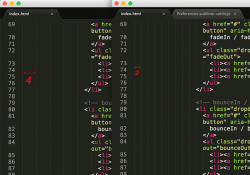
修改Sublime Text預設Tab縮排空間四個變二個
2017-01-30 06:00:22 by admin @ 梅問題教學網 [引用來源]
 Sublime Text應該是目前相當主流的網頁編輯工具,不但外掛套件相當多,甚至還跨雙平台,以及支援的程式語言相當多,更重要的一點是,可永久試用,以及它相當的小巧不吃資源,所以不用太高規的硬體就可跑的動,由於Sublime Text不像Dreamweaver有工具模組,雙響就可產生所需的代碼,因此所有的碼都得手工一個一個慢慢敲,為了讓原始碼更容易辨視,則...... [閱讀更多]
Sublime Text應該是目前相當主流的網頁編輯工具,不但外掛套件相當多,甚至還跨雙平台,以及支援的程式語言相當多,更重要的一點是,可永久試用,以及它相當的小巧不吃資源,所以不用太高規的硬體就可跑的動,由於Sublime Text不像Dreamweaver有工具模組,雙響就可產生所需的代碼,因此所有的碼都得手工一個一個慢慢敲,為了讓原始碼更容易辨視,則...... [閱讀更多]
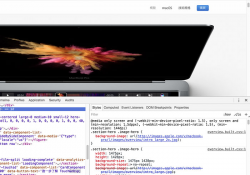
Retina高解析網頁圖片怎麼透過CSS3 media設定,讓Apple官網告訴你
2017-01-26 06:00:51 by admin @ 梅問題教學網 [引用來源]
 先前曾分享過「Retina.js」這外掛,來解決Retina高解析螢幕在瀏覽網頁時,圖片自動切換成高解析,讓圖片看起來是細緻,而不會因此感到模糊或鋸齒,由於Retina螢幕的Device Pixel Ratio大於1,意思就是說在Retina的螢幕中所顯示的每個像素,與對應到的實際像素是超過1倍以上,因此除了透過「Retina.js」來作設定外,也可透過C...... [閱讀更多]
先前曾分享過「Retina.js」這外掛,來解決Retina高解析螢幕在瀏覽網頁時,圖片自動切換成高解析,讓圖片看起來是細緻,而不會因此感到模糊或鋸齒,由於Retina螢幕的Device Pixel Ratio大於1,意思就是說在Retina的螢幕中所顯示的每個像素,與對應到的實際像素是超過1倍以上,因此除了透過「Retina.js」來作設定外,也可透過C...... [閱讀更多]
「Bootstrap3 Resize Tool」Bootstrap自適應網頁螢幕版型檢測工具
2017-01-24 06:00:06 by admin @ 梅問題教學網 [引用來源]
 由於Bootstrap簡單好上手,同時內建了許多製作網頁常會用到的特,因此在短時間內,也變成主流的是RWD Framework,同時將RWD的網頁製作完後,大家最習慣的檢測方式,就是透過拖拉視窗,或是安裝改變視窗大小的外掛套件,針對個各種不同的解析來檢測,而最近梅干發現一套專為Bootstrap的視窗檢測工具,就可知道,所作的RWD自適應網頁,是否都有符合...... [閱讀更多]
由於Bootstrap簡單好上手,同時內建了許多製作網頁常會用到的特,因此在短時間內,也變成主流的是RWD Framework,同時將RWD的網頁製作完後,大家最習慣的檢測方式,就是透過拖拉視窗,或是安裝改變視窗大小的外掛套件,針對個各種不同的解析來檢測,而最近梅干發現一套專為Bootstrap的視窗檢測工具,就可知道,所作的RWD自適應網頁,是否都有符合...... [閱讀更多]

