BobChao.log - 所有的文章 - 共有 530 篇文章 搜尋時間 0.036 秒
突然覺得全部重來好了?
2009-06-15 11:07:00 by Po-chiang Chao @ BobChao.log [引用來源]
 所以版面洗白白~~ 有時間就找範本來慢慢微調成自己喜歡的樣子。... [閱讀更多]
所以版面洗白白~~ 有時間就找範本來慢慢微調成自己喜歡的樣子。... [閱讀更多]
顛覆網路 35 天 (6a): DOM 選取符 API
2009-06-14 12:18:00 by Po-chiang Chao @ BobChao.log [引用來源]
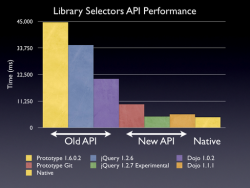
 我終於趕上今天該有的進度了 XD 這一篇的重點我想是相容性與效能比較,重點節譯如下: W3C 的萬年草案之一 DOM 選取符 (Selector) API 可以幫 JavaScript 程式設計師以 CSS 選取符方式輕鬆選取文件中的 DOM 元素,而且大部分的新瀏覽器,包括 IE8、Chrome、Safari 及即將 (?) 現身的 Firefox 3.5 都已經有基本支援了。 ...... [閱讀更多]
我終於趕上今天該有的進度了 XD 這一篇的重點我想是相容性與效能比較,重點節譯如下: W3C 的萬年草案之一 DOM 選取符 (Selector) API 可以幫 JavaScript 程式設計師以 CSS 選取符方式輕鬆選取文件中的 DOM 元素,而且大部分的新瀏覽器,包括 IE8、Chrome、Safari 及即將 (?) 現身的 Firefox 3.5 都已經有基本支援了。 ...... [閱讀更多]
顛覆網路 35 天 (5b): 地理位置資訊及 OpenStreetMap
2009-06-14 10:47:00 by Po-chiang Chao @ BobChao.log [引用來源]
 這一篇基本上就是個火力展示,我就不逐句譯了… 嗯,之前其實也沒逐句譯過,總之我就是概述一下要點、有需要的朋友請參考原文。 之前有提過 Firefox 3.5 可以讓你透露地理位置資訊,方便網際應用提供更好的服務。這邊提供一個由 René-Luc D』Hont 製作的範例:結合地理位置與開放圖資 OpenStreetMap,再混搭其他網路資源製作出的即時地圖。測試的時候別忘了按下跳出來的...... [閱讀更多]
這一篇基本上就是個火力展示,我就不逐句譯了… 嗯,之前其實也沒逐句譯過,總之我就是概述一下要點、有需要的朋友請參考原文。 之前有提過 Firefox 3.5 可以讓你透露地理位置資訊,方便網際應用提供更好的服務。這邊提供一個由 René-Luc D』Hont 製作的範例:結合地理位置與開放圖資 OpenStreetMap,再混搭其他網路資源製作出的即時地圖。測試的時候別忘了按下跳出來的...... [閱讀更多]
顛覆網路 35 天 (5a): -moz-box-shadow 方塊陰影
2009-06-14 09:46:00 by Po-chiang Chao @ BobChao.log [引用來源]
 今天 (是昨天吧?對不起我富奸化了…) 討論的是 box-shadow 方塊陰影。box-shadow 是 CSS3 草案的一部份,Firefox 3.5 在此以 -moz-box-shadow 實驗性支援、待規格定案後則會繼續以 box-shadow 出現。這個特性可以繪製一個區塊的陰影,我們直接看幾個範例來說明。以下的範例都會先秀程式碼、接著是 Live demo、再為您提供 Mac ...... [閱讀更多]
今天 (是昨天吧?對不起我富奸化了…) 討論的是 box-shadow 方塊陰影。box-shadow 是 CSS3 草案的一部份,Firefox 3.5 在此以 -moz-box-shadow 實驗性支援、待規格定案後則會繼續以 box-shadow 出現。這個特性可以繪製一個區塊的陰影,我們直接看幾個範例來說明。以下的範例都會先秀程式碼、接著是 Live demo、再為您提供 Mac ...... [閱讀更多]
顛覆網路 35 天 (4b): 以 @font-face 使用你喜歡的字體
2009-06-14 02:49:00 by Po-chiang Chao @ BobChao.log [引用來源]
 這篇提到的非技術問題點其實不少,我盡可能大幅翻譯。當然還是要付註:請別要求精準翻譯,那不是我的本意。 Firefox 3.0 已經在許多方面添上讓網頁字體看起來更美觀的技術,而 3.5 版加上的 CSS @font-face 技術則是要幫網頁設計師逃離系統預設字體的苦痛。以 @font-face 將 TrueType 或 OpenType 字體檔案「連」進網頁,就像連結外部 CSS 檔...... [閱讀更多]
這篇提到的非技術問題點其實不少,我盡可能大幅翻譯。當然還是要付註:請別要求精準翻譯,那不是我的本意。 Firefox 3.0 已經在許多方面添上讓網頁字體看起來更美觀的技術,而 3.5 版加上的 CSS @font-face 技術則是要幫網頁設計師逃離系統預設字體的苦痛。以 @font-face 將 TrueType 或 OpenType 字體檔案「連」進網頁,就像連結外部 CSS 檔...... [閱讀更多]
顛覆網路 35 天 (4a): Tracemonkey?咬起來脆嗎?
2009-06-12 17:50:00 by Po-chiang Chao @ BobChao.log [引用來源]
 Tracemonkey 可以吃嗎?味道如何?,我總是大幅改作 XD 希望大家覺得還 ok 這樣。Firefox 3.5 的目標是要讓大家的網路「升級」,在開發過程中也十分著重於程式設計方面的功能。有個著力很深的東西名喚 Tracemonkey… 追猴?這可以吃嗎?Tracemonkey 是 Mozilla 新一代的 JavaScript 引擎,將 JavaScript 編成機器碼、以便提升執行速度...... [閱讀更多]
Tracemonkey 可以吃嗎?味道如何?,我總是大幅改作 XD 希望大家覺得還 ok 這樣。Firefox 3.5 的目標是要讓大家的網路「升級」,在開發過程中也十分著重於程式設計方面的功能。有個著力很深的東西名喚 Tracemonkey… 追猴?這可以吃嗎?Tracemonkey 是 Mozilla 新一代的 JavaScript 引擎,將 JavaScript 編成機器碼、以便提升執行速度...... [閱讀更多]
顛覆網路 35 天 (3b): 利用 Burst 動畫引擎與 canvas 製作 SVG 動畫
2009-06-11 15:36:00 by Po-chiang Chao @ BobChao.log [引用來源]
 利用 Burst 動畫引擎與 canvas 製作 SVG 動畫,我其實不喜歡翻這類的「標題」,術語太多了,但反正這是給技術人看的就… 這篇裡基本上沒有什麼好翻譯的,先看範例、再看影片就行。影片裡介紹範例的製作過程,包括用 InkScape 繪製 SVG 圖片,利用 JavaScript 與 Burst 引擎製作動畫效果等… 真的要翻譯的話好像要上字幕?那也太累了 orz 反正,看圖說故事吧...... [閱讀更多]
利用 Burst 動畫引擎與 canvas 製作 SVG 動畫,我其實不喜歡翻這類的「標題」,術語太多了,但反正這是給技術人看的就… 這篇裡基本上沒有什麼好翻譯的,先看範例、再看影片就行。影片裡介紹範例的製作過程,包括用 InkScape 繪製 SVG 圖片,利用 JavaScript 與 Burst 引擎製作動畫效果等… 真的要翻譯的話好像要上字幕?那也太累了 orz 反正,看圖說故事吧...... [閱讀更多]
顛覆網路 35 天 (3a): text-shadow
2009-06-11 15:09:00 by Po-chiang Chao @ BobChao.log [引用來源]
 這一篇挺有意思,也大致翻一下全文。 text-shadow 原先在 CSS2 規格中出現,到 CSS2.1 被打入冷宮、而 CSS3 捲土重來,Firefox 3.5 正式開始支援。此 CSS 特性人如其名,就是拿來展現文字的陰影效果,不過咱們總是熱情無限創意奔放,不會這麼簡單就放過這個有趣的特效 :P 直接看本文最有趣的範例吧 (你需要支援 text-shadow 的瀏覽器,例如 F...... [閱讀更多]
這一篇挺有意思,也大致翻一下全文。 text-shadow 原先在 CSS2 規格中出現,到 CSS2.1 被打入冷宮、而 CSS3 捲土重來,Firefox 3.5 正式開始支援。此 CSS 特性人如其名,就是拿來展現文字的陰影效果,不過咱們總是熱情無限創意奔放,不會這麼簡單就放過這個有趣的特效 :P 直接看本文最有趣的範例吧 (你需要支援 text-shadow 的瀏覽器,例如 F...... [閱讀更多]
顛覆網路 35 天 (2b): 為影片添點情調
2009-06-10 15:06:00 by Po-chiang Chao @ BobChao.log [引用來源]
 為影片添點情調,我略譯一下:這個範例利用了 Canvas、Video 標籤以及 SVG 遮罩,計算影片的色彩平均值後動態調整邊框顏色。整個看起來還挺有意思的。不過,在觀賞範例前有幾項事情要先說明:這個範例吃 CPU 吃很大,電腦心臟不強的可以考慮直接觀看 mov 影音檔瞧瞧效果就好你需要安裝 Firefox 3.5 preview (beta99) 以上的版本才能正確瀏覽,Beta 4 中有個 B...... [閱讀更多]
為影片添點情調,我略譯一下:這個範例利用了 Canvas、Video 標籤以及 SVG 遮罩,計算影片的色彩平均值後動態調整邊框顏色。整個看起來還挺有意思的。不過,在觀賞範例前有幾項事情要先說明:這個範例吃 CPU 吃很大,電腦心臟不強的可以考慮直接觀看 mov 影音檔瞧瞧效果就好你需要安裝 Firefox 3.5 preview (beta99) 以上的版本才能正確瀏覽,Beta 4 中有個 B...... [閱讀更多]
顛覆網路 35 天 (2a): Firefox 3.5 與地理資訊揭露
2009-06-10 09:53:00 by Po-chiang Chao @ BobChao.log [引用來源]
 歡迎回到顛覆網路 35 天,今天 (其實是昨天晚上… 有時差) 的第一篇「Firefox 3.5 與地理位置資訊揭露」是我比較關心的議題、我會花較多力氣編譯全文 — 不過一如往常,請不要期待精準的翻譯,這也不是我的本意。 網路風行,也因此常有帶著電腦到處跑的機會。有時就是想找一下附近的餐廳,所以你打開網路要找… 且慢,我「現在」在哪裡?如果熟悉這附近也就算了,要是出門在外有時還真不確定...... [閱讀更多]
歡迎回到顛覆網路 35 天,今天 (其實是昨天晚上… 有時差) 的第一篇「Firefox 3.5 與地理位置資訊揭露」是我比較關心的議題、我會花較多力氣編譯全文 — 不過一如往常,請不要期待精準的翻譯,這也不是我的本意。 網路風行,也因此常有帶著電腦到處跑的機會。有時就是想找一下附近的餐廳,所以你打開網路要找… 且慢,我「現在」在哪裡?如果熟悉這附近也就算了,要是出門在外有時還真不確定...... [閱讀更多]

