CaesarChi - 所有的文章 - 共有 69 篇文章 搜尋時間 0.006 秒
保護個人隱私從管理 app 做起,Facebook 開發者平台大規模重新檢視安全性
2018-03-22 15:13:04 by CaesarChi @ 熱血漢誌 [引用來源]
 Facebook 資料洩密案目前為主正在逐步爆料中,很多事情都是許多媒體平台默默的做,默默的收購大家的個資但是不會跟大家所提及的事情。 保護自己的個資授權 https://www.facebook.com/settings?tab=applications 保護自己的個資,就從管理授權的 app 開始做起,許多之前玩得小遊戲,不論是農場,養魚,養蝦,心理測驗等大家都是一頭熱...... [閱讀更多]
Facebook 資料洩密案目前為主正在逐步爆料中,很多事情都是許多媒體平台默默的做,默默的收購大家的個資但是不會跟大家所提及的事情。 保護自己的個資授權 https://www.facebook.com/settings?tab=applications 保護自己的個資,就從管理授權的 app 開始做起,許多之前玩得小遊戲,不論是農場,養魚,養蝦,心理測驗等大家都是一頭熱...... [閱讀更多]
facebook AccountKit 快速導覽介紹
2018-03-02 01:08:19 by CaesarChi @ 熱血漢誌 [引用來源]
 申請 facebook accountkit 服務十分簡單,只需要到 facebook developer app 當中進行 "add product" 當中就可以直接啟動服務。 AccountKit 相關資料 https://developers.facebook.com/docs/accountkit/overview Account Kit 可幫助用戶使用電話號碼或電...... [閱讀更多]
申請 facebook accountkit 服務十分簡單,只需要到 facebook developer app 當中進行 "add product" 當中就可以直接啟動服務。 AccountKit 相關資料 https://developers.facebook.com/docs/accountkit/overview Account Kit 可幫助用戶使用電話號碼或電...... [閱讀更多]
JSDC 2017 直播籌備分享
2017-10-20 05:00:58 by CaesarChi @ 熱血漢誌 [引用來源]
 在這次 JSDC 這次負責了直播宣傳的任務,也就只有短短的三次線上技術直播,(在此特別感謝 BeLive.tv, 特別提供給 JSDC Taiwan 技術直播 30 天完整版的免費服務支持)。 做這幾場直播目標非常清楚,就是『導流量購票』(沒錯,就是這麼簡單) 直播內容分為三次,一開始預定最後一場,希望做個總 Ending ,能夠來場大家線上與線下同歡的局面,可惜遇到連續假期狀況,導...... [閱讀更多]
在這次 JSDC 這次負責了直播宣傳的任務,也就只有短短的三次線上技術直播,(在此特別感謝 BeLive.tv, 特別提供給 JSDC Taiwan 技術直播 30 天完整版的免費服務支持)。 做這幾場直播目標非常清楚,就是『導流量購票』(沒錯,就是這麼簡單) 直播內容分為三次,一開始預定最後一場,希望做個總 Ending ,能夠來場大家線上與線下同歡的局面,可惜遇到連續假期狀況,導...... [閱讀更多]
程式語言入必修,造成校方及家長擔憂?搞錯方向了吧!
2017-09-27 01:25:39 by CaesarChi @ 熱血漢誌 [引用來源]
 程式語言這四個字的重點到底在於給予孩子什麼樣的教育?我們是希望每個孩子都透過鍵盤敲敲打打,在國小還沒畢業的時候,就可以用 JavaScript 或者 PHP 甚至是 C 語言,透過國小教育時期,培養出下一個強大的小小語言開發者嗎? 『程式語言』,四個字的重點在於背後隱含著『邏輯』及『思考』兩件事情。 邏輯,能夠將問題拆解,變成有步驟的方式去執行,讓複雜的問題變成數個小問題,再將每個小...... [閱讀更多]
程式語言這四個字的重點到底在於給予孩子什麼樣的教育?我們是希望每個孩子都透過鍵盤敲敲打打,在國小還沒畢業的時候,就可以用 JavaScript 或者 PHP 甚至是 C 語言,透過國小教育時期,培養出下一個強大的小小語言開發者嗎? 『程式語言』,四個字的重點在於背後隱含著『邏輯』及『思考』兩件事情。 邏輯,能夠將問題拆解,變成有步驟的方式去執行,讓複雜的問題變成數個小問題,再將每個小...... [閱讀更多]
React & Redux 推薦課程
2017-09-20 00:28:10 by CaesarChi @ 熱血漢誌 [引用來源]
 團隊內部的產品初期從接案開始,採取由 jQuery 土砲式方案進行開發,後續經過半年多重構轉換到 react & Flux,再經過半年多得時間,終於將架構調整為 React & Redux。 當中 Zet 協助開發細節實做以及提供架構整合,從實做中改善的過程,歷經架構變遷,裡面有蠻多挑戰過程以及故事可以跟大家分享,開發過程中 Zet 也提出了不少 open source ...... [閱讀更多]
團隊內部的產品初期從接案開始,採取由 jQuery 土砲式方案進行開發,後續經過半年多重構轉換到 react & Flux,再經過半年多得時間,終於將架構調整為 React & Redux。 當中 Zet 協助開發細節實做以及提供架構整合,從實做中改善的過程,歷經架構變遷,裡面有蠻多挑戰過程以及故事可以跟大家分享,開發過程中 Zet 也提出了不少 open source ...... [閱讀更多]
facebook private message changed
2017-09-16 06:15:57 by CaesarChi @ 熱血漢誌 [引用來源]
 React & Redux 推薦課程 團隊內部的產品初期從接案開始,採取由 jQuery 土砲式方案進行開發,後續經過半年多重構轉換到 react & Flux,再經過半年多得時間,終於將架構調整為 React & Redux。 當中 Zet 協助開發細節實做以及提供架構整合,從實做中改善的過程,歷經架構變遷,裡面有蠻多挑戰過程以及故事可以跟大家分享,… ... [閱讀更多]
React & Redux 推薦課程 團隊內部的產品初期從接案開始,採取由 jQuery 土砲式方案進行開發,後續經過半年多重構轉換到 react & Flux,再經過半年多得時間,終於將架構調整為 React & Redux。 當中 Zet 協助開發細節實做以及提供架構整合,從實做中改善的過程,歷經架構變遷,裡面有蠻多挑戰過程以及故事可以跟大家分享,… ... [閱讀更多]
Nike 如何進行世大運明星留言 auto reply 機制
2017-09-01 00:16:19 by CaesarChi @ 熱血漢誌 [引用來源]
 上篇文章已經將 private reply 的機製做個回覆,這次我們來談談 auto reply 的機制。 不知道 Nike Taiwan 搞了什麼活動的,請看底下截圖, 想要知道結果是什麼效果,歡迎到此 FB 貼文底下進行留言,等待十秒鐘就可以看到自動留言效果。 免程式執行方式 首先一樣,透過上篇文章說明方式,取得 ${story_fbid}_${comment...... [閱讀更多]
上篇文章已經將 private reply 的機製做個回覆,這次我們來談談 auto reply 的機制。 不知道 Nike Taiwan 搞了什麼活動的,請看底下截圖, 想要知道結果是什麼效果,歡迎到此 FB 貼文底下進行留言,等待十秒鐘就可以看到自動留言效果。 免程式執行方式 首先一樣,透過上篇文章說明方式,取得 ${story_fbid}_${comment...... [閱讀更多]
華X字型活動如何 do 愛?
2017-08-27 05:14:36 by CaesarChi @ 熱血漢誌 [引用來源]
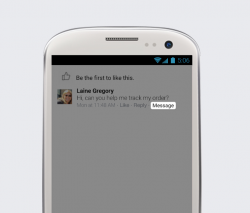
 粉絲頁私密 FB private reply API 免程式使用說明 開宗明義就說了『Private reply』,我們可以輕鬆的用 FB API 方式快速達到目標,本篇將會說明如何使用。 目前其實有些粉絲頁已經可以透過 FB 粉絲頁面進行操作。 或者有些粉絲頁有掛在商業帳號上的那種,功能已經有被開通,可以透過 Messenger 開通後,就會有 Messenge 的按鈕可...... [閱讀更多]
粉絲頁私密 FB private reply API 免程式使用說明 開宗明義就說了『Private reply』,我們可以輕鬆的用 FB API 方式快速達到目標,本篇將會說明如何使用。 目前其實有些粉絲頁已經可以透過 FB 粉絲頁面進行操作。 或者有些粉絲頁有掛在商業帳號上的那種,功能已經有被開通,可以透過 Messenger 開通後,就會有 Messenge 的按鈕可...... [閱讀更多]
後 App 時代,如何站在巨人的肩膀上成長
2017-08-08 16:52:26 by CaesarChi @ 熱血漢誌 [引用來源]
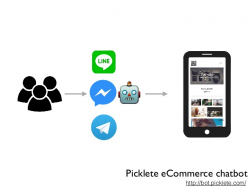
 Chatbot 聊天機器人應用淺談 在之前 iThome Chatbot Day 中分享『 Chatbot & eCommerce』經驗及實務過程。 本文開始 在『大平台』興起之後,我們可以發現電子商務中的『多螢幕販售』儼然是一個事實,你的網站在手機上瀏覽,操作如果無法正確進入到結帳,就別說使用者怎麼都一直在流失 - RWD 這件事情,在網站上勢必就成為一種必須。 ...... [閱讀更多]
Chatbot 聊天機器人應用淺談 在之前 iThome Chatbot Day 中分享『 Chatbot & eCommerce』經驗及實務過程。 本文開始 在『大平台』興起之後,我們可以發現電子商務中的『多螢幕販售』儼然是一個事實,你的網站在手機上瀏覽,操作如果無法正確進入到結帳,就別說使用者怎麼都一直在流失 - RWD 這件事情,在網站上勢必就成為一種必須。 ...... [閱讀更多]
react & CSS 另類新選擇
2017-07-26 01:06:57 by CaesarChi @ 熱血漢誌 [引用來源]
 styled-components 就決定是你了 寫 CSS 搭配上其他模組已經都不是新鮮事情,CSS 要經過編譯可以變成可繼承,可覆寫,可重複使用 mixin 的方式已經都是日常所見。 隨著框架的發展,大家有各自不同的搭配方式,在使用一小段 react 時間之後,我們採用過 radium,還有許多 inline-style 的方式,不過 inline 實在不是我的菜。 因...... [閱讀更多]
styled-components 就決定是你了 寫 CSS 搭配上其他模組已經都不是新鮮事情,CSS 要經過編譯可以變成可繼承,可覆寫,可重複使用 mixin 的方式已經都是日常所見。 隨著框架的發展,大家有各自不同的搭配方式,在使用一小段 react 時間之後,我們採用過 radium,還有許多 inline-style 的方式,不過 inline 實在不是我的菜。 因...... [閱讀更多]

