Caesar Chi - 所有的文章 - 共有 260 篇文章 搜尋時間 0.125 秒
[教學] express 路由與應用,express route setting in node.js
2012-02-27 01:33:00 by Caesar Chi @ 熱血漢誌 [引用來源]
 在前面有許多篇幅解說 node.JS 基本操作概念。Express ,這個套件主要幫忙解決許多Node.JS http server 所需要的基本服務,讓開發http service 變得更為容易,不需要像之前需要透過層層模組(module)才有辦法開始編寫自己的程式。這個套件是由TJ Holowaychuk 製作而成的套件,裡面包含基本的路由處理(route),http 資料處理(GET/POS...... [閱讀更多]
在前面有許多篇幅解說 node.JS 基本操作概念。Express ,這個套件主要幫忙解決許多Node.JS http server 所需要的基本服務,讓開發http service 變得更為容易,不需要像之前需要透過層層模組(module)才有辦法開始編寫自己的程式。這個套件是由TJ Holowaychuk 製作而成的套件,裡面包含基本的路由處理(route),http 資料處理(GET/POS...... [閱讀更多]
[分享] 表單資料序列化 form serialize for jQuery and YUI
2012-02-23 03:04:00 by Caesar Chi @ 熱血漢誌 [引用來源]
 form 在開發web的人一定都很熟悉他怎麼使用,但是當要form 裡面的資料使用 GET 或者 POST的時候,每個人作法不同。這邊筆記一下如何使用 YUI & jQuery 做 form serialize 表單資料序列化。程式說明簡單的HTML表單: ... [閱讀更多]
form 在開發web的人一定都很熟悉他怎麼使用,但是當要form 裡面的資料使用 GET 或者 POST的時候,每個人作法不同。這邊筆記一下如何使用 YUI & jQuery 做 form serialize 表單資料序列化。程式說明簡單的HTML表單: ... [閱讀更多]
[教學] node.js 使用file system 讀取檔案
2012-02-07 23:55:00 by Caesar Chi @ 熱血漢誌 [引用來源]
 檔案管理最重要的部分就是 File system 這個模組,此模組可以針對檔案做管理、監控、讀取等行為,裡面有許多預設的方法,底下是檔案輸出的基本範例,底下會有兩個檔案,第一個是靜態html 檔案,另一個為node.js 程式, 一開始直接載入 file system 模組,載入名稱為 fs 。讀取檔案主要使用的方法為 readFile ,裡面以三個參數 ...... [閱讀更多]
檔案管理最重要的部分就是 File system 這個模組,此模組可以針對檔案做管理、監控、讀取等行為,裡面有許多預設的方法,底下是檔案輸出的基本範例,底下會有兩個檔案,第一個是靜態html 檔案,另一個為node.js 程式, 一開始直接載入 file system 模組,載入名稱為 fs 。讀取檔案主要使用的方法為 readFile ,裡面以三個參數 ...... [閱讀更多]
[教學] node.js 伺服器路由處理(routing process)
2012-02-03 02:13:00 by Caesar Chi @ 熱血漢誌 [引用來源]
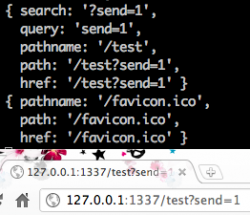
 本篇文章將解說如何使用node.js 透過程式判別http 伺服器所提供的路由處理方法。範例如下, url 模組就跟如同他的命名一般,專門處理url 字串處理,裡面提供了許多方法來解決路徑上的問題。 因為從瀏覽器發出的要求路徑可能會帶有多種需求,或者GET 參數組合等。因此我們需要將路徑單純化,取用路徑部分的資料即可,例如使用者可能會送出 http://127....... [閱讀更多]
本篇文章將解說如何使用node.js 透過程式判別http 伺服器所提供的路由處理方法。範例如下, url 模組就跟如同他的命名一般,專門處理url 字串處理,裡面提供了許多方法來解決路徑上的問題。 因為從瀏覽器發出的要求路徑可能會帶有多種需求,或者GET 參數組合等。因此我們需要將路徑單純化,取用路徑部分的資料即可,例如使用者可能會送出 http://127....... [閱讀更多]
[回顧] 2011 永不放棄單車全系列
2012-01-27 00:47:00 by Caesar Chi @ 熱血漢誌 [引用來源]
 2011 對我來說是一個單車生崖嶄新的開始,自從 2010 單車環島之後就開啟了自己的單車生活,也讓自己對單車這項運動有了更深一層認識,對於這項運動更為熱愛。在這一年當中,完成了許多的不可能,真正的完成了永不放棄。 2011 這一年,回顧起來是自我運動的全新開始,一開始只希望有一台自己的單車,與朋友一同參與挑戰賽事,最後卻演變成一同完成永不放棄全系列單車賽事,回頭看看是自己挖了...... [閱讀更多]
2011 對我來說是一個單車生崖嶄新的開始,自從 2010 單車環島之後就開啟了自己的單車生活,也讓自己對單車這項運動有了更深一層認識,對於這項運動更為熱愛。在這一年當中,完成了許多的不可能,真正的完成了永不放棄。 2011 這一年,回顧起來是自我運動的全新開始,一開始只希望有一台自己的單車,與朋友一同參與挑戰賽事,最後卻演變成一同完成永不放棄全系列單車賽事,回頭看看是自己挖了...... [閱讀更多]
[分享] Git 簡單介紹
2011-12-23 00:47:00 by Caesar Chi @ 熱血漢誌 [引用來源]
 上次在PHP 讀書會裡面分享的一個主題,Git 一個經常使用,卻不太熟得版本控制工具,上面資料如果有錯歡迎各位指正。simple Git View more presentations from Caesar Chi 裡面有介紹到幾個工具,Git remote branchTiggit-completion這些工具及資料要特別感謝hSATAC提供。... [閱讀更多]
上次在PHP 讀書會裡面分享的一個主題,Git 一個經常使用,卻不太熟得版本控制工具,上面資料如果有錯歡迎各位指正。simple Git View more presentations from Caesar Chi 裡面有介紹到幾個工具,Git remote branchTiggit-completion這些工具及資料要特別感謝hSATAC提供。... [閱讀更多]
[分享] javascript RegExp.$1 正規表示法理論與範例
2011-12-21 02:49:00 by Caesar Chi @ 熱血漢誌 [引用來源]
 javascript 裡面正規表示法其實蠻多元的,參考 ECMAScript 15.5.2 當中提到, ""When String is called as part of a new expression, it is a constructor: it initialises the newly created object. 原文網址 意謂著當S...... [閱讀更多]
javascript 裡面正規表示法其實蠻多元的,參考 ECMAScript 15.5.2 當中提到, ""When String is called as part of a new expression, it is a constructor: it initialises the newly created object. 原文網址 意謂著當S...... [閱讀更多]
[閒談] 產品開發對於瀏覽器支援度之取捨
2011-12-14 01:58:00 by Caesar Chi @ 熱血漢誌 [引用來源]
 最近以前的學弟有提到關於Html5支援的問題,總覺得對於某些技術在某些瀏覽器之下無法運作,就放棄實做的可行性,個人真的覺得十分可惜,因此以下是我回覆的內容,當然也是在實務開發流程所會遇到的狀況,分享給大家。---------------------------------------------------------------------對於html5 的整體規格來說,目前已經是趨向於瀏覽器先...... [閱讀更多]
最近以前的學弟有提到關於Html5支援的問題,總覺得對於某些技術在某些瀏覽器之下無法運作,就放棄實做的可行性,個人真的覺得十分可惜,因此以下是我回覆的內容,當然也是在實務開發流程所會遇到的狀況,分享給大家。---------------------------------------------------------------------對於html5 的整體規格來說,目前已經是趨向於瀏覽器先...... [閱讀更多]
insertAdjacentHTML和 innerHTML 的差異
2011-11-10 11:30:00 by Caesar Chi @ 熱血漢誌 [引用來源]
 在Html document 方法當中,在W3C Html5 裡面有提到幾個DOM create 方法,今天來探討一下 insertAdjacentHTML()這個方法。 insertAdjacentHTML(position, text),使用上類似於之前的append(),多加上了位置選擇,因此可以做到類似...... [閱讀更多]
在Html document 方法當中,在W3C Html5 裡面有提到幾個DOM create 方法,今天來探討一下 insertAdjacentHTML()這個方法。 insertAdjacentHTML(position, text),使用上類似於之前的append(),多加上了位置選擇,因此可以做到類似...... [閱讀更多]
[教學] hubot install. hubot 機器人安裝
2011-10-27 10:30:00 by Caesar Chi @ 熱血漢誌 [引用來源]
 source: https://github.com/blog/968-say-hello-to-hubot hubot 機器人,可以自己寫script 代替人工作業,也可以用來做代替工人智慧產物。目前這個專案已經使用Coffee script 和node.js重新編寫,並且Open source於github,詳細內容就不多介紹 ,本篇...... [閱讀更多]
source: https://github.com/blog/968-say-hello-to-hubot hubot 機器人,可以自己寫script 代替人工作業,也可以用來做代替工人智慧產物。目前這個專案已經使用Coffee script 和node.js重新編寫,並且Open source於github,詳細內容就不多介紹 ,本篇...... [閱讀更多]

