Noob Tsai - 所有的文章 - 共有 109 篇文章 搜尋時間 0.015 秒
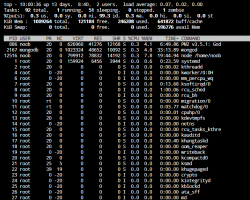
三招找出主機上哪個處理程序在耗費你的資源
2019-10-08 18:11:17 by Noob Tsai @ Noob's Space [引用來源]
 Linux 的指令介面中不像 Windows,東西卡住叫工作管理員出來關掉沒有回應的程式就好。在 Linux 上該做什麼才能知道誰在耗用資源呢? 列出目前的處理程序 通常我們可以用 ps aux 來列出所有的處理程序,輸出可能像這樣子(節錄): USER PID %CPU %MEM VSZ RSS TTY STAT START TIME ...... [閱讀更多]
Linux 的指令介面中不像 Windows,東西卡住叫工作管理員出來關掉沒有回應的程式就好。在 Linux 上該做什麼才能知道誰在耗用資源呢? 列出目前的處理程序 通常我們可以用 ps aux 來列出所有的處理程序,輸出可能像這樣子(節錄): USER PID %CPU %MEM VSZ RSS TTY STAT START TIME ...... [閱讀更多]
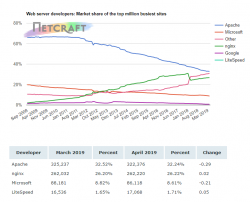
Nginx:高效能的 Web 伺服器、反向代理、負載平衡
2019-10-07 13:01:08 by Noob Tsai @ Noob's Space [引用來源]
 Web 伺服器的首選,大概不是 Nginx 就是 Apache 了。這篇文章說明為什麼我偏向使用 Nginx 而不是 Apache。 常常有人問我為什麼我使用 Nginx(念作 Engine-X) 而不用 Apache,雖然早期在用一些虛擬主機時都用 Apache,但後來自己買 VPS 後就習慣都用 Nginx 了。簡單列幾點我自己的理由: 效能問題 早期做很多東西大部分都...... [閱讀更多]
Web 伺服器的首選,大概不是 Nginx 就是 Apache 了。這篇文章說明為什麼我偏向使用 Nginx 而不是 Apache。 常常有人問我為什麼我使用 Nginx(念作 Engine-X) 而不用 Apache,雖然早期在用一些虛擬主機時都用 Apache,但後來自己買 VPS 後就習慣都用 Nginx 了。簡單列幾點我自己的理由: 效能問題 早期做很多東西大部分都...... [閱讀更多]
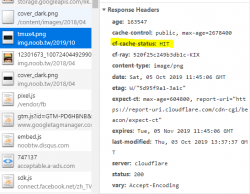
透過 HTTP Cache 讓 CDN 快取特定檔案
2019-10-06 18:51:43 by Noob Tsai @ Noob's Space [引用來源]
 這篇來講 HTTP 快取的作法,不論你是要調整檔案快取時間、決定要不要讓 CDN 快取,還是要隨時保持最新的檔案,都可以透過這些 Header 來調整。 還記得昨天提到 CloudFlare 的快取機制 中,只會看副檔名而不會去看 MIME Type 嗎?這個意思就是,如果你有一個 API 是 https://example.com/image/3 的話,只要不是 .jpg 結尾,...... [閱讀更多]
這篇來講 HTTP 快取的作法,不論你是要調整檔案快取時間、決定要不要讓 CDN 快取,還是要隨時保持最新的檔案,都可以透過這些 Header 來調整。 還記得昨天提到 CloudFlare 的快取機制 中,只會看副檔名而不會去看 MIME Type 嗎?這個意思就是,如果你有一個 API 是 https://example.com/image/3 的話,只要不是 .jpg 結尾,...... [閱讀更多]
CloudFlare 快取了什麼?五招設定看這裡
2019-10-05 20:31:12 by Noob Tsai @ Noob's Space [引用來源]
 CloudFlare 能夠幫你擋下許多惡意流量、也能幫你快取住許多資源。但你知道 CloudFlare 預設到底會快取什麼,該怎麼清除掉過期的快取嗎?適當的設定 CloudFlare 能夠為你的主機省下不少流量,還能加快使用者存取你網站的速度、提高使用者體驗,甚至提高 SEO。這篇文章將帶你看 CloudFlare 的快取該怎麼調整才好! CloudFlare 預設會快取什麼? ...... [閱讀更多]
CloudFlare 能夠幫你擋下許多惡意流量、也能幫你快取住許多資源。但你知道 CloudFlare 預設到底會快取什麼,該怎麼清除掉過期的快取嗎?適當的設定 CloudFlare 能夠為你的主機省下不少流量,還能加快使用者存取你網站的速度、提高使用者體驗,甚至提高 SEO。這篇文章將帶你看 CloudFlare 的快取該怎麼調整才好! CloudFlare 預設會快取什麼? ...... [閱讀更多]
CloudFlare:免費 CDN、DNS 託管,加速又防 DDOS
2019-10-04 21:03:02 by Noob Tsai @ Noob's Space [引用來源]
 如果你的網站有很多靜態資源(如圖片、影片等),需要大量流量的話,通常會找個像樣的 CDN 來幫網站加速,這時 CloudFlare 就是你的一個好選擇。 CDN 的全名是 Content Delivery Network,內容傳遞網路。它的原理是,會把你的網站上的靜態內容快取好幾份到世界不同的資料中心,所以香港使用者會直接使用香港資料中心的快取、美國使用者會直接使用美國資料中心的快...... [閱讀更多]
如果你的網站有很多靜態資源(如圖片、影片等),需要大量流量的話,通常會找個像樣的 CDN 來幫網站加速,這時 CloudFlare 就是你的一個好選擇。 CDN 的全名是 Content Delivery Network,內容傳遞網路。它的原理是,會把你的網站上的靜態內容快取好幾份到世界不同的資料中心,所以香港使用者會直接使用香港資料中心的快取、美國使用者會直接使用美國資料中心的快...... [閱讀更多]
tmux:管理終端 Session、分割視窗的神器
2019-10-03 21:42:39 by Noob Tsai @ Noob's Space [引用來源]
 學會怎麼部署工具後,尤其又知道怎麼使用 WSL,通常大部分都會本機完成開發後再丟到遠端主機執行。但有時候必須在遠端同時嘗試作業和看 log,就只能開兩個 SSH 視窗進去管理嗎? 在 Windows 上我們常常會切換多個應用程式來操作,例如同時開 Chrome 寫文章、同時又使用 Telegram 回訊息等等,而在 Linux 上操作感覺就好像要等一個指令做完才能進下一個的感覺。其...... [閱讀更多]
學會怎麼部署工具後,尤其又知道怎麼使用 WSL,通常大部分都會本機完成開發後再丟到遠端主機執行。但有時候必須在遠端同時嘗試作業和看 log,就只能開兩個 SSH 視窗進去管理嗎? 在 Windows 上我們常常會切換多個應用程式來操作,例如同時開 Chrome 寫文章、同時又使用 Telegram 回訊息等等,而在 Linux 上操作感覺就好像要等一個指令做完才能進下一個的感覺。其...... [閱讀更多]
API 實作(五):用 DevTools 查看 HTTP 封包
2019-10-02 15:34:49 by Noob Tsai @ Noob's Space [引用來源]
 寫完 API 以後通常會用 postman 去測試,但是實際放到前端去呼叫以後可能還是會有一些沒抓到的問題,這時候 Chrome 的 DevTools 就可以協助你解決這種問題。 這篇文章會以 API 實作(四):實際串上 MongoDB 資料庫 的範例來做測試,如果你還沒有跟著做到這邊,可以試著直接這樣操作: git clone https://github.com/noob...... [閱讀更多]
寫完 API 以後通常會用 postman 去測試,但是實際放到前端去呼叫以後可能還是會有一些沒抓到的問題,這時候 Chrome 的 DevTools 就可以協助你解決這種問題。 這篇文章會以 API 實作(四):實際串上 MongoDB 資料庫 的範例來做測試,如果你還沒有跟著做到這邊,可以試著直接這樣操作: git clone https://github.com/noob...... [閱讀更多]
API 實作(四):實際串上 MongoDB 資料庫
2019-10-01 17:01:23 by Noob Tsai @ Noob's Space [引用來源]
 之前有提過,MongoDB 的 Schema-less 特性、加上 BSON 結構很適合拿來用 Node.js 寫個 Side-project,所以今天要拿之前的 API 範例,實際串上 MongoDB 資料庫。 事前準備 建議你要準備一個主機環境: 雖然 WSL 也可以,但可能會遇上一些問題 你還需要: 撰寫 API 首先先來回顧一下 koa-api...... [閱讀更多]
之前有提過,MongoDB 的 Schema-less 特性、加上 BSON 結構很適合拿來用 Node.js 寫個 Side-project,所以今天要拿之前的 API 範例,實際串上 MongoDB 資料庫。 事前準備 建議你要準備一個主機環境: 雖然 WSL 也可以,但可能會遇上一些問題 你還需要: 撰寫 API 首先先來回顧一下 koa-api...... [閱讀更多]
在 Linux 下備份與還原 MongoDB 資料庫
2019-09-30 13:47:20 by Noob Tsai @ Noob's Space [引用來源]
 上一篇 提到了如何安裝、操作 MongoDB,這篇要討論如何自動備份資料庫。 雖然資料庫中本來就有一塊是負責做 concurrecy control, logging & recovery,但是如果在機器被打下來、資料庫被勒索,或是純粹只是需要搬動到另外一台機器等等,這些都是需要自己進行備份和還原的。這篇文章就是要介紹備份和還原的指令,並討論如何做到自動備份。 備份 Mon...... [閱讀更多]
上一篇 提到了如何安裝、操作 MongoDB,這篇要討論如何自動備份資料庫。 雖然資料庫中本來就有一塊是負責做 concurrecy control, logging & recovery,但是如果在機器被打下來、資料庫被勒索,或是純粹只是需要搬動到另外一台機器等等,這些都是需要自己進行備份和還原的。這篇文章就是要介紹備份和還原的指令,並討論如何做到自動備份。 備份 Mon...... [閱讀更多]
MongoDB:開源、好上手的 NoSQL 資料庫
2019-09-29 20:55:17 by Noob Tsai @ Noob's Space [引用來源]
 MongoDB 是個開源的 NoSQL 資料庫,由於你不需要花很多時間先制定每張資料表要長怎樣、畫出 ER Model,因此不管是用來做 Side-project,還是用來塞大量資料都很適合。 MongoDB 是什麼 NoSQL 的全名是 Not only SQL。而 MongoDB 的 Logo 是個葉子,並不是一顆芒果,仔細看它是 Mongo 而不是 Mango,這邊不要搞錯了...... [閱讀更多]
MongoDB 是個開源的 NoSQL 資料庫,由於你不需要花很多時間先制定每張資料表要長怎樣、畫出 ER Model,因此不管是用來做 Side-project,還是用來塞大量資料都很適合。 MongoDB 是什麼 NoSQL 的全名是 Not only SQL。而 MongoDB 的 Logo 是個葉子,並不是一顆芒果,仔細看它是 Mongo 而不是 Mango,這邊不要搞錯了...... [閱讀更多]

